Kodavsnitt¶
calibre e-bokredigeraren stöder kodavsnitt. Ett avsnitt är ett stycke text som antingen återanvänds ofta eller innehåller mycket överflödig text. Redigeraren kan du infoga ett kodavsnitt med endast ett fåtal knapptryckningar. Anta till exempel att du ofta infogar länktaggar när du redigerar HTML-filer, då kan du helt enkelt skriva <a i redigeraren och trycka Control+J. Redigeraren kommer att utöka det till:
<a href="filename"></a>
Inte bara det, ordet filnamn kommer att väljas, med markören placeras över den, så att du enkelt kan skriva in det verkliga filnamnet med med redigerarens smidiga Automatisk komplettering-funktion. Och när du är klar med att skriva filnamnet, tryck på Control+J igen och markören hoppar till positionen mellan taggarna <a> så att du enkelt kan skriva in texten för länken.
Kodavsnittssystemet i redigeraren är mycket sofistikerad, det finns några inbyggda kodavsnitt och du kan skapa din egen som passar din redigeringsstil.
Följande diskussion av de inbyggda kodavsnitt bör hjälpa illustrera kraften i kodavsnittssystemet.
Observera
Du kan också använda kodavsnitt i textinmatningsfält i Sök och ersätt-panelen, dock platshållare (med Control+J för att hoppa runt) kommer inte att fungera.
Inbyggda kodavsnitt¶
De inbyggda kodavsnitten beskrivs nedan. Observera att du kan åsidosätta dem genom att skapa dina egna kodavsnitt med samma utlösartext.
Infoga fyllnadstext [Lorem]¶
Det första inbyggda kodavsnitt, och det enklaste används för att infoga fyllnadstext i ett dokument. Fyllnadstexten är hämtad från De finibus bonorum et malorum ett filosofiskt verk av Cicero (översatt till engelska). För att använda den, skriv helt enkelt Lorem i en HTML-fil och tryck Control+J. Det kommer att ersättas av ett par stycken av fyllnadstext.
Definitionen av detta kodavsnitt är mycket enkel, utlösartexten definieras som Lorem och mallen definieras helt enkelt som den bokstav texten som ska infogas. Du kan enkelt anpassa den för att använda din favorit form av fyllnadstext.
Infoga en självstängande HTML-tagg [<>]¶
Nu ska vi titta på ett enkelt exempel på den kraftfulla begreppet platshållare. Säg att du vill infoga självstängande taggen <hr/>. Skriv bara <> och tryck Control+J så kommer redigeraren utvidga kodavsnittet till:
<|/>
Här representerar | symbolen den aktuella markörpositionen. Du kan sedan skriva hr och trycka Control+J för att flytta markören till efter slutet av taggen. Detta kodavsnitt definieras som:
Trigger: <>
Template: <$1/>$2
Platshållare är helt enkelt dollar ($)-tecken följt av ett nummer. När kodavsnittet utvidgas genom att trycka Control+J är markören placerad vid den första platshållaren (platshållaren med det lägsta numret). När du trycker på Control+J igen markören hoppar till nästa platshållare (platshållaren med nästa högre nummer).
Infoga en HTML-länktagg [<a]¶
HTML-länktaggar delar alla en gemensam struktur. De har ett href attribut och lite text mellan start- och sluttaggen. Ett kodavsnitt att skriva in dem mer effektiva kommer att introducera oss till några fler funktioner i platshållare. För att använda detta kodavsnitt, skriv helt enkelt <a och tryck Control+J. Redigeraren kommer att utvidga detta till:
<a href="filename|"></a>
Inte bara det, ordet filnamn kommer att väljas, med markören placeras över den, så att du enkelt kan skriva in det verkliga filnamnet med med redigerarens smidiga Automatisk komplettering-funktion. Och när du är klar med att skriva filnamnet, tryck på Control+J igen och markören hoppar till positionen mellan taggarna <a> så att du enkelt kan skriva in texten för länken. När du är klar med att skriva texten trycker du på Control+J igen för att hoppa till punkten efter den avslutande taggen. Detta kodavsnitt definieras som:
Trigger: <a
Template: <a href="${1:filename}">${2*}</a>$3
Det finns ett par nya funktioner här. Först $1 platshållare har blivit mer komplex. Den innehåller nu en del standardtext (ordet `` filename``). Om en platshållare innehåller standardtext, är standardtexten istället för platshållaren när kodavsnittet utvidgas. Även när du hoppar till en platshållare med standardtext som använder Control+J, väljs standardtexten. På detta sätt kan du använda standardtexten som en påminnelse till dig att fylla i viktiga delar av mallen. Du kan ange standardtext för en platshållare genom att använda syntaxen: ${<number>:default text}.
Den andra nya funktionen är att den andra platshållaren har en asterisk efter sig (${2*}). Detta innebär att all text som valdes innan mallen utvidgades ersätter platshållaren. För att se detta i handling, välja någon text i redigeraren, tryck Control+J, typ <a och tryck Control+J igen, mallen kommer att utökas till:
<a href="filename">whatever text you selected</a>
Infoga en HTML-bildtagg [<i]¶
Detta är mycket likt att infoga en HTML-länk, som vi såg ovan. Det gör att du snabbt kan mata in en <img src="filename" alt="description" /> tagg och hoppa mellan src och alt attribut:
Trigger: <i
Template: <img src="${1:filename}" alt="${2*:description}" />$3
Infoga en godtycklig HTML-tagg [<<]¶
Detta låter dig infoga en godtycklig fullständig HTML-tagg (eller radbryta tidigare markerad text i taggen). För att använda den, skriv helt enkelt << och tryck på Control+J. Om du vill radbryta markerad text, markera först texten, tryck på Control+J och skriv sedan << och tryck på Control+J igen. Redigeraren kommer att expandera den till:
<|></>
Skriv taggnamnet, till exempel: span och tryck Control+J, som kommer att resultera i:
<span>|</span>
Du kommer att observera att den avslutande taggen automatiskt har fyllts med span. Detta uppnås med ännu ett annat särdrag av platshållare, spegling. Spegling betyder helt enkelt att om du anger provplatshållaren mer än en gång i en mall, den andra och alla senare positioner kommer automatiskt fyllas i med vad du skriver i det första positionen, när du trycker Control+J. Definitionen för detta kodavsnitt är:
Trigger: <<
Template: <$1>${2*}</$1>$3
Som ni kan se, har den första platshållaren ($1) specificerats två gånger, andra gången i den avslutande taggen, som helt enkelt kommer att kopiera vad du skriver i öppningstaggen.
Infoga en godtycklig HTML-tagg med ett klassattribut [<c]¶
Detta är mycket likt infogningen av godtycklig tagg i exemplet ovan, förutom att det förutsätter att du vill ange en klass för taggen:
Trigger: <c
Template: <$1 class="${2:classname}">${3*}</$1>$4
Detta gör att du kan först skriva taggnamnet, tryck Control+J, skriv klassnamnet, tryck Control+J, skriv innehållet i taggen och tryck Control+J en sista gång för att hoppa ur taggen. Den avslutande taggen kommer att automatiskt fyllas.
Skapa dina egna kodavsnitt¶
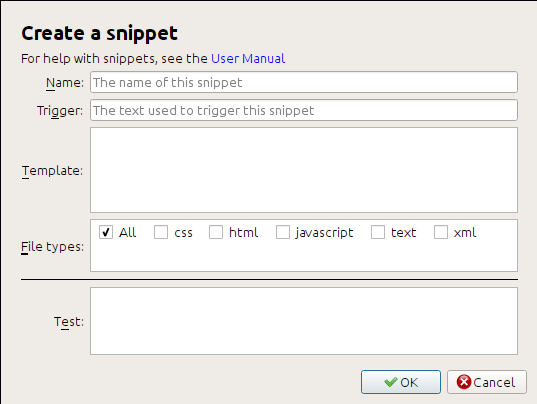
Kodavsnitt lyser verkligen eftersom du kan skapa dina egna för att passa din redigeringsstil. För att skapa egna kodavsnitt gå till Redigera → Inställningar → Redigerarinställningar → Hantera kodavsnitt i redigeraren. Detta kommer att ta fram en lättanvänd dialogruta för att hjälpa dig att skapa dina egna kodavsnitt. Klicka helt enkelt på knappen Lägg till kodavsnitt och du kommer att se en dialogruta som ser ut:

Först ge ditt kodavsnitt ett namn, något beskrivande, för att hjälpa till att identifiera texturvalet i framtiden. Ange sedan utlösaren. En utlösare är helt enkelt den text som du måste skriva i redigeraren innan du trycker Control+J för att utöka kodavsnittet.
Ange sedan kodavsnittsmallen. Du bör börja med ett av exemplen ovan och ändra det för att passa dina behov. Slutligen ange vilka filtyper du vill att kodavsnittet ska vara aktivt för. På så sätt kan du ha flera kodavsnitt med samma utlösartext som fungerar annorlunda i olika filtyper.
Nästa steg är att testa ditt nyskapade kodavsnitt. Använd tutan Test längst ner. Skriv in utlösartexten och tryck Control+J för att utvidga kodavsnittet och hoppa mellan platshållare.