Trechos¶
O editor Calibre de ebook suporta trechos. Um trecho é um pedaço de texto que é reutilizado com frequência ou contém algum texto redundante. O editor permite que você insira um trecho com apenas algumas combinações de teclas. Por exemplo, suponha que você insira frequentemente etiquetas de hiperligação ao editar ficheiros HTML: poderá digitar simplesmente <a no editor e premir Control+J. O editor irá expandi-lo para:
<a href="filename"></a>
Não apenas isto, a palavra filename será selecionada, com o cursor sobre ela, assim você pode facilmente digitar o verdadeiro nome do arquivos, usando o recurso astucioso do editor Auto-completar. Assim que você terminar de digitar o nome do arquivo, pressione Control+J novamente e o cursor se moverá para a posição entre as tags <a>, assim você poderá facilmente digitar o texto para o link.
O sistema de trechos do editor é muito sofisticado, há uma pequena quantidade de trechos embutidos e você pode criar seus próprios trechos para se adequar ao seu estilo de edição.
A seguinte discussão sobre os trechos embutidos devem ajudar a ilustrar o poder do sistema de trechos.
Nota
É possível incluir trechos de texto nos campos de entrada na tela Localizar & substituir, apesar de que placeholders (usando Control+J para navegação) não irão funcionar.
Os trechos embutidos¶
Os trechos embutidos estão descritos logo abaixo. Note que você pode substitui-los criando seus próprios trechos com o mesmo texto de ativação.
Inserindo texto de preenchimento [Lorem]¶
O primeiro trecho embutido, e o mais simples, é usado para inserir texto de preenchimento em um documento. O texto de preenchimento é tirado de De finibus bonorum et malorum uma obra filosófica da autoria de Cicero (traduzido para o Inglês). Para usá-lo, apenas digite Lorem em um arquivo HTML e pressione Control+J. O texto será substituído por dois parágrafos do texto de preenchimento.
A definição deste trecho é bem simples, o texto de ativação é definido como Lorem e o modelo é definido simplesmente como o texto literal a ser inserido. Você pode facilmente personaliza-lo para usar sua forma favorita de texto de preenchimento.
Inserindo uma tag HTML de fechamento automático [<>]¶
Agora olhe um simples exemplo do poderoso conceito de placeholders. Digamos que você queira inserir a tag de fechamento automático <hr/>. Apenas digite <>, e pressione Control+J, o editor expandirá o trecho para:
<|/>
Aqui, o símbolo | representa a atual posição do cursor. Você pode então pressionar hr e pressionar Control+J para mover o cursor para o final da tag. Este trecho é definido como:
Trigger: <>
Template: <$1/>$2
Placeholders são simplesmente o símbolo dólar ($) seguido por um número. Quando o trecho é expandido ao pressionar Control+J o cursor é posicionado no primeiro placeholder (aquele com o menor número). Quando você pressionar Control+J novamente, o cursor move-se para o próximo placeholder (aquele com o próximo número superior).
Inserindo uma tag de link HTML [<a]¶
Todas as tags HTML de link compartilham uma estrutura comum. Elas tem um atributo href e algum texto entre as tags de abertura e fechamento. Um trecho para tornar a digitação delas mais eficiente nos introduzirá a mais características dos placeholders. Para usar esse trecho, simplesmente digite <a e pressione Control+J. O editor vai expandir isso para:
<a href="filename|"></a>
Não só isso, a palavra “filename” vai ser selecionada, com o cursor localizado sobre esta, assim você pode facilmente digitar no nome do arquivo, usando o recurso de estilo do editor Auto-completar. E uma vez que você acabou de digitar o nome do arquivo, pressione Control+J novamente e o cursor vai pular para a posição entre as tags <a> assim você pode facilmente digitar o texto para o link. Depois de você acabar de digitar o texto, pressione Control+J novamente para pular para o ponto depois da tag de fechamento. Esse fragmento é definido como:
Trigger: <a
Template: <a href="${1:filename}">${2*}</a>$3
Existem alguns recursos novos aqui. Primeiro o marcador $1 ficou mais complexo. Agora ele inclui um texto padrão (a palavra filename). Se um marcador contiver o texto padrão, o texto padrão é substituído pelo marcador quando o trecho for expandido. Além disso, quando se pula para um marcador com o texto padrão usando Control+J, o texto padrão é selecionado. Assim, é possível usar o texto padrão para atuar como um lembrete para incluir partes importantes do modelo. Pode-se especificar o texto padrão para um marcador usando a sintaxe: ${<number>:texto padrão}.
O outro recurso novo é que o segundo marcador tem um asterisco depois dele (${2*}). Isto quer dizer que qualquer texto selecionado antes da expansão do modelo é substituído pelo marcador. Para ver como este recurso funciona, selecione algum texto no editor, pressione Control+J, digite <a e pressione Control+J novamente, o modelo será expandido para
<a href="filename">whatever text you selected</a>
Inserindo uma etiqueta HTML de imagem [<i]¶
Isto é bem semelhante a inserir um link HTML, como se viu acima. Ela permite que se coloque rapidamente uma <img src="filename" alt="description" /> etiqueta e coloca entre os atributos src e alt:
Trigger: <i
Template: <img src="${1:filename}" alt="${2*:description}" />$3
Inserir uma etiqueta HTML aleatória [<<]¶
This allows you to insert an arbitrary full HTML tag (or wrap previously
selected text in the tag). To use it, simply type << and press Control+J.
If you want to wrap selected text, first select the text, press Control+J then
type << and press Control+J again.
The editor will expand it to:
<|></>
Digite o nome da tag, por exemplo: span e pressione Control+J, isto irá resultar em:
<span>|</span>
Repare que a etiqueta de fechamento foi automaticamente preenchida com span. Isto é possível com mais um tipo de placeholder, mirroring. Mirroring (espelhamento) significa simplesmente que se se especificar o placeholder de exemplo mais de uma vez no modelo, a segunda e todas as posições subsequentes serão automaticamente preenchidas com o que for especificado na primeira posição, quando se pressionar Control+J. A definição para este trecho é:
Trigger: <<
Template: <$1>${2*}</$1>$3
Como é possível perceber, o primeiro marcador ($1) foi especificado duas vezes, a segunda vez na tag de fechamento, que simplesmente copiará o que for digitado na tag de abertura.
A inserir uma etiqueta HTML aleatória com o atributo de classe [<c]¶
Isto é semelhante ao exemplo de inserção arbitrária de etiqueta acima, exceto que se presume que se deseja especificar uma classe para a etiqueta:
Trigger: <c
Template: <$1 class="${2:classname}">${3*}</$1>$4
Isto irá permitir que se digite o nome da etiqueta primeiro, pressione Control+J, digite o nome da classe, pressione Control+J, digite o conteúdo da etiqueta e pressione Control+J uma última vez para sair da etiqueta. O fechamento da etiqueta irá ser auto-preenchido.
Criando seus próprios trechos¶
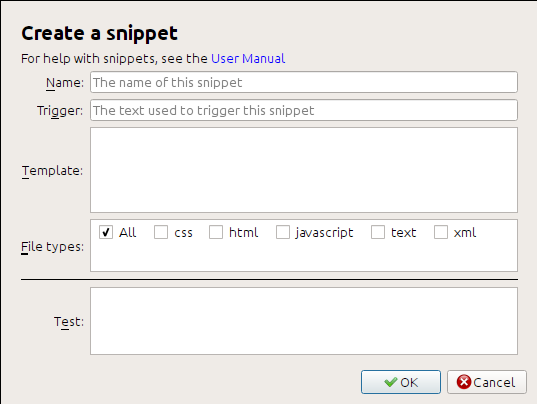
Trechos são bastantes versáteis pois é possível criar um que seja adequado ao seu estilo de edição. Para criar seus trechos, vá para Editar → Opções → Ajustes do editor → Gerenciar trechos no editor. Irá aparecer uma tela fácil de itilizar, para ajudar a criar os seus trechos. Clique no botão Adicionar trecho e aparecerá uma tela semelhante a:

Primeiro dê um nome ao seu trecho, algo descritivo para identificá-lo no futuro. Depois especifique o gatilho. Um gatilho é simplesmente o texto que é necessário digitar no editor antes de pressionar Control+J para expandir o trecho.
Depois especifique o modelo do trecho. É recomendável começar com um dos exemplos acima e modificá-lo para se adequar às suas necessidades. Finalmente, especifique para quais tipos de arquivos você quer que o trecho esteja ativo. Assim, é possível ter vários trechos com o mesmo texto de gatilho que funcionarão de formas diferentes em tipos de arquivos diferentes.
O próximo passo é testar o seu novo trecho criado. Use a caixa Teste na parte inferior. Digite o texto de ativação e pressione Control+J para expandir o trecho e mover-se entre os placeholders.