Frammenti¶
L’editor di e-book di calibre supporta l’utilizzo dei «frammenti». Un frammento è un segmento di testo che è riutilizzato spesso o contiene parecchio testo ridondante. L’editor ti permette di inserire frammenti premendo solamente alcuni tasti. Per esempio, supponi di dover inserire molte volte dei tag link quando modifichi file HTML, puoi semplicemente scrivere <a nell’editor e premere Control+J. L’editor espanderà il testo in:
<a href="filename"></a>
Non solo, la parola filename sarà selezionata e il cursore posizionato su di essa, in modo che tu possa facilmente digitare il nome effettivo del file usando l’ingegnosa funzionalità di Autocompletamento. E una volta che hai finito di digitare il nome del file, premi di nuovo Control+J e il cursore salterà alla posizione tra i tag <a>, in modo che tu possa facilmente inserire il testo per il link.
Il sistema dei frammenti dell’editor è molto sofisticato; ci sono alcuni frammenti predefiniti e puoi crearne di nuovi che si adattino al tuo stile di modifica.
La seguente discussione sui frammenti predefiniti dovrebbe aiutare a illustrare le potenzialità del sistema dei frammenti.
Nota
Puoi anche usare i frammenti nelle caselle di testo del pannello Cerca e sostituisci, tuttavia i placeholder (l’uso di Control+J per i salti di cursore) non funzioneranno.
I frammenti predefiniti¶
I frammenti predefiniti sono descritti di seguito. Tieni presente che puoi sovrascriverli creando i tuoi frammenti con lo stesso testo di attivazione.
Inserimento di un testo riempitivo [Lorem]¶
Il primo e più semplice frammento predefinito è utilizzato per inserire un testo riempitivo all’interno di un documento. Il testo riempitivo è preso da De finibus bonorum et malorum un trattato filosofico di Cicerone (tradotto in inglese). Per utilizzarlo digita semplicemente «Lorem» in un file HTML e premi Control+J. Il frammento sarà automaticamente sostituito da due paragrafi di riempitivo.
La definizione di questo frammento è molto semplice, il testo di attivazione è definito come «Lorem» e lo schema è definito semplicemente come il testo che deve essere inserito. Puoi facilmente personalizzarlo perché usi il testo riempitivo che preferisci.
Inserimento di un tag HTML autochiudente [<>]¶
Ora diamo un’occhiata a un semplice esempio del potente concetto dei placeholder. Supponiamo di voler inserire il tag autochiudente <hr/>: basta digitare <> e premere Control+J, l’editor espanderà il frammento in:
<|/>
Qui il simbolo | rappresenta la posizione corrente del cursore. Basta digitare hr e premere Control+J per muovere il cursore dopo la chiusura del tag. Questo frammento è definito come:
Trigger: <>
Template: <$1/>$2
I placeholder sono semplicemente il simbolo del dollaro ($) seguito da un numero. Quando il frammento viene espanso premendo Control+J il cursore è posizionato sul primo placeholder (cioè il placeholder con il numero più basso). Quando Control+J viene premuto nuovamente, il cursore salta al placeholder successivo (cioè il placeholder con il numero successivo più alto).
Inserimento di un tag HTML link [<a]¶
Tutti i tag HTML link condividono la stessa struttura. Hanno un attributo href e del testo tra i tag di apertura e di chiusura. Un frammento per inserirli in modo più efficiente ci introdurrà a nuove funzionalità dei placeholder. Per usare questo frammento digita semplicemente «<a» e premi Control+J. L’editor lo espanderà a:
<a href="filename|"></a>
Non solo, la parola filename sarà selezionata e il cursore posizionato su di essa, in modo che tu possa facilmente digitare il nome effettivo del file usando l’ingegnosa funzionalità di Autocompletamento. E una volta che hai finito di digitare il nome del file, premi di nuovo Control+J e il cursore salterà alla posizione tra i tag <a>, in modo che tu possa facilmente inserire il testo per il link. Dopo aver finito di inserire il testo, premi Control+J ancora una volta per muovere il cursore dopo il tag di chiusura. Questo frammento è definito come:
Trigger: <a
Template: <a href="${1:filename}">${2*}</a>$3
Ci sono un paio di novità qui. Per prima cosa il placeholder $1 è diventato più complesso: include ora del testo predefinito (la parola filename). Se un placeholder contiene del testo predefinito, il testo predefinito è sostituito per il placeholder quando il frammento viene espanso. Per di più quando salti ad un placeholder con del testo predefinito usando Control+J, il testo predefinito viene selezionato. In questo modo puoi usare il testo predefinito come promemoria per ricordarti di riempire parti importanti dello schema. Puoi specificare il testo predefinito per un placeholder usando la sintassi: ${:testo predefinito}.
L’altra nuova caratteristica è che il secondo placeholder ha un asterisco a seguire (${2*}). Questo vuol dire che il testo (eventualmente) selezionato prima dell’espansione dello schema è sostituito per il placeholder. Per vedere questa caratteristica in azione, seleziona del testo nell’editor, premi Control+J, digita <a e premi nuovamente Control+J, lo schema sarà espanso a:
<a href="filename">whatever text you selected</a>
Inserimento di un tag HTML immagine [<i]¶
Questo è molto simile all’inserimento di un link HTML, come abbiamo appena visto. Ti permette di inserire rapidamente un tag <img src="filename" alt="description" /> e di saltare tra gli attributi src e alt:
Trigger: <i
Template: <img src="${1:filename}" alt="${2*:description}" />$3
Inserimento di un tag HTML arbitrario [<<]¶
This allows you to insert an arbitrary full HTML tag (or wrap previously
selected text in the tag). To use it, simply type << and press Control+J.
If you want to wrap selected text, first select the text, press Control+J then
type << and press Control+J again.
The editor will expand it to:
<|></>
Digita il nome del tag, per esempio span e premi Control+J, questo porterà a:
<span>|</span>
Puoi notare che il tag di chiusura contiene già al suo interno span. Questo è possibile grazie a un’altra caratteristica dei placeholder, il rispecchiamento. Rispecchiamento significa semplicemente che se specifichi il placeholder di esempio più volte nello stesso schema, al premere di Control+J la seconda posizione e tutte quelle successive saranno automaticamente riempite con qualunque testo tu abbia digitato nella prima posizione. La definizione per questo frammento è:
Trigger: <<
Template: <$1>${2*}</$1>$3
Come puoi vedere, il primo placeholder ($1) è stato specificato due volte, la seconda nel tag di chiusura, che semplicemente copierà qualunque testo tu scriva nel tag di apertura.
Inserimento di un tag HTML arbitrario con un attributo di classe [<c]¶
Questo è molto simile all’inserimento di tag arbitrari visto sopra, eccetto per il fatto che si assume che tu voglia specificare una classe per il tag:
Trigger: <c
Template: <$1 class="${2:classname}">${3*}</$1>$4
Questo ti permetterà di inserire prima il nome del tag, Control+J, inserire il nome della classe, premere Control+J, inserire i contenuti del tag e premere Control+J un’ultima volta per saltare al di fuori del tag. Il tag di chiusura sarà riempito automaticamente.
Creazione di frammenti personalizzati¶
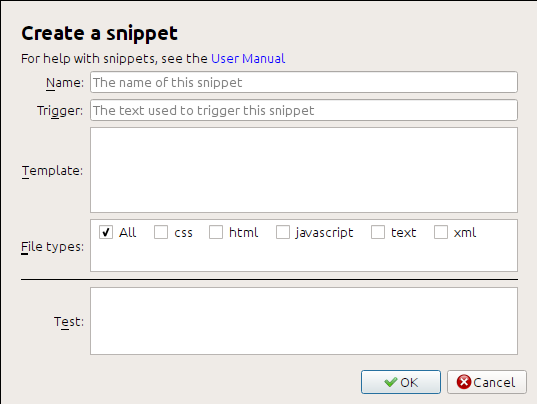
I frammenti sono così interessanti perché puoi crearne di tuoi per adattarli al tuo stile di modifica. Per creare frammenti personalizzati entra nell’editor e vai in Modifica → Preferenze → Impostazioni dell’editor → Gestisci i frammenti. Apparirà una finestra che ti aiuterà a creare facilmente i tuoi frammenti personalizzati. Basta fare clic sul pulsante Aggiungi frammento per aprire una finestra come questa:

Per prima cosa dai un nome al tuo frammento, qualcosa di descrittivo che aiuti a identificare il frammento in futuro. Dopodiché specifica il testo di attivazione: è semplicemente il testo che devi digitare nell’editor prima di premere Control+J per far espandere il frammento.
Ora specifica lo schema per il frammento. Dovresti cominciare con uno degli esempi visti finora e modificarlo secondo le tue necessità. Infine specifica per quali tipi di file vuoi che il frammento sia attivo. In questo modo potrai avere frammenti diversi con lo stesso testo di attivazione che diano risultati differenti a seconda del tipo di file.
Il passo successivo è quello di provare i tuoi nuovi frammenti. Usa la casella Prova in fondo alla finestra. Digita il testo di attivazione e premi Control+J per far espandere il frammento e saltare tra i placeholder.