Fragments¶
L’éditeur de livre numérique de calibre supporte les fragments. Un fragment est un morceau de texte qui est soit souvent réutilisé soit contient beaucoup de texte redondant. L’éditeur vous permet d’insérer un fragment avec seulement quelques séquences de touches. Par exemple, supposons que vous devez souvent trouver par vous même les balises link insérées lors de l’édition des fichiers HTML, alors vous pouvez simplement taper <a dans l’éditeur et presser Control+J. L’éditeur développera cela en
<a href="filename"></a>
Pas seulement ça, le mot filename sera sélectionné, avec le curseur placé sur lui, ainsi vous pouvez facilement taper le vrai nom de fichier, en utilisant la petite fonctionnalité de l’éditeur Auto-complétion. Et une fois que vous avez fini de taper le nom de fichier, pressez Control+J à nouveau et le curseur sautera vers la position entre les balises <a> comme cela vous pouvez facilement y taper le texte pour le lien.
Le système des fragments dans l’éditeur est très sophistiqué, il y a quelques fragments intégrés et vous pouvez créer les vôtres pour convenir à votre style d’édition.
L’exposé qui suit sur les fragments intégrés devrait aider à illustrer la puissance du système des fragments.
Note
Vous pouvez aussi utiliser les fragments dans les champs d’entrée de texte dans le panneau Rechercher & Remplacer, cependant, les espaces réservés (en utilisant Control+J pour s’y déplacer) ne fonctionneront pas.
Les fragments intégrés¶
Les fragments intégrés sont décrits ci-dessous . Notez que vous pouvez les remplacer en créant vos propres fragments avec le même texte déclencheur.
Insertion du texte de remplissage [Lorem]¶
Le premier fragment intégré, et le plus simple, est utilisé pour insérer du texte de remplissage dans un document. Le texte de remplissage est est issu de De finibus bonorum et malorum une oeuvre philosophique de Cicéron (Traduite en anglais). Pour l’utiliser, taper simplement Lorem dans un fichier HTML et pressez Control+J. Il sera remplacé par quelques paragraphes de remplissage.
La définition de ce fragment est très simple, le texte déclencheur est défini comme étant Lorem et le modèle est défini simplement comme le texte littéral à intégrer. Vous pouvez facilement le personnaliser pour utiliser votre texte de remplissage favori.
Insérer une balise HTML auto-fermante [<>]¶
Maintenant jetons un oeil à un exemple simple du puissant concept de placeholders. Disons que vous voulez insérer une balise auto-fermante <hr/>. Tapez juste <> et pressez Control+J, l’éditeur développera le fragment en
<|/>
Ici, le symbole | représente la position actuelle du curseur. Vous pouvez alors taper hr et presser Control+J pour déplacer le curseur après la fin de la balise. Ce fragment est défini comme
Trigger: <>
Template: <$1/>$2
Les espaces réservés sont simplement le signe dollar ($) suivi par un nombre. Lorsque le fragment est développé en appuyant sur Control+J le curseur est positionné au premier espace réservé (l’espace réservé avec le nombre le plus bas). Quand vous pressez Control+J à nouveau le curseur saute vers l’espace réservé suivant (l’espace réservé suivant avec le nombre plus élevé).
Insérer une balise lien HTML [<a]¶
Les balises lien HTML partagent toutes une structure commune. Elles ont un attribut href et un certain texte entre les balises ouvrantes et fermantes. Un fragment pour rendre la frappe plus efficiente nous introduira certaines fonctionnalités supplémentaires des espaces réservés. Pour utiliser ce fragment, tapez simplement <a et appuyez Control+J. L’éditeur développera ceci en
<a href="filename|"></a>
Pas seulement ça, le mot filename sera sélectionné, avec le curseur placé sur lui, ainsi vous pouvez facilement taper le vrai nom de fichier, en utilisant la petite fonctionnalité de l’éditeur Auto-complétion. Et une fois que vous avez fini de taper le nom de fichier, pressez Control+J à nouveau et le curseur sautera vers la position entre les balises <a> comme cela vous pouvez facilement y taper le texte pour le lien. Après que vous ayez fini de taper le texte, appuyez Control+J encore une fois pour sauter au point après la balise fermante. Le fragment est défini comme
Trigger: <a
Template: <a href="${1:filename}">${2*}</a>$3
Il y a ici deux nouvelles fonctionnalités. Premièrement l’espace réservé $1 est devenu plus complexe. Il inclut maintenant un certain texte par défaut (le mot filename). Si un espace réservé contient du texte par défaut , le texte par défaut est substitué pour l’espace réservé quand le fragment est développé. Aussi quand vous sautez vers un espace réservé avec du texte par défaut en utilisant Control+J, le texte par défaut est sélectionné. De cette manière, vous pouvez utiliser le texte par défaut comme un rappel pour vous pour remplir d’importantes parties du modèle. Vous pouvez définir le texte par défaut pour un espace réservé en utilisant la syntaxe : ${<number>:texte par défaut}.
L’autre nouvelle fonctionnalité est que le second espace réservé a un astérisque qui le suit (${2*}). Cela signifie que tout texte qui est sélectionné avant de développer le modèle est substitué pour l’espace réservé. Pour voir ceci en action, sélectionner un certain texte dans l’éditeur, appuyer Control+J, tapez <a et pressez Control+J à nouveau, le modèle sera développé en
<a href="filename">whatever text you selected</a>
Insérer une balise image HTML [<i]¶
C’est très similaire à insérer un lien HTML, comme nous avons vu ci-dessus. Cela vous permet d’entrer rapidement une balise <img src="filename" alt="description" /> et sauter entre les attributs src et alt
Trigger: <i
Template: <img src="${1:filename}" alt="${2*:description}" />$3
Insérer une balise HTML quelconque[<<]¶
Ceci vous permet d’insérer une balise HTML quelconque (ou d’envelopper le texte précédemment sélectionné dans la balise). Pour l’utiliser, tapez simplement << et pressez Control+J. Si vous souhaiter mettre en forme le texte sélectionné, sélectionnez d’abord le texte, appuyez sur Control+J, puis tapez << et appuyez à nouveau sur Control+J. L’éditeur développera cela en:
<|></>
Tapez le nom de la balise, par exemple : span et pressez Control+J, ce qui résultera en
<span>|</span>
Vous noterez que la balise fermante a été automatiquement remplie avec span. Ceci est accompli avec encore une autre fonctionnalité des espaces réservés, mirroring. Mirroring signifie simplement que si vous spécifiez plus d’une fois l’échantillon d’espace réservé dans le modèle, le second et et toutes les positions futures seront automatiquement remplies avec ce que vous avez tapé en première position, quand vous appuyez sur Control+J. La définition pour ce fragment est
Trigger: <<
Template: <$1>${2*}</$1>$3
Comme vous pouvez voir, le premier espace réservé ($1) a été spécifié deux fois, la deuxième fois dans la balise fermante, ce qui copiera simplement ce que vous aurez tapé dans la balise ouvrante.
Insérer une balise HTML quelconque avec un attribut de classe [<c]¶
Ceci est très similaire à l’exemple d’insertion d’une balise quelconque ci-dessus, exceptez qu’il assume que vous voulez spécifier une classe pour la balise
Trigger: <c
Template: <$1 class="${2:classname}">${3*}</$1>$4
Ceci vous permettra de taper d’abord le nom de la balise, presser Control+J, taper le nom de la classe, presser Control+J tapez le contenu de la balise et pressez Control+J une dernière fois pour sortir de la balise. La balise de fermeture sera remplie automatiquement.
Créer vos propres fragments¶
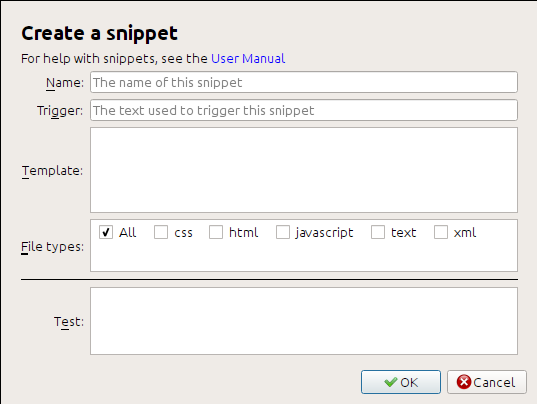
Les fragments sont vraiment brillants car vous pouvez créer les vôtres pour suivre votre style d’édition. Pour créer vos propres fragments allez à Éditer → Préférences → Propriétés de l’éditeur → Gérer les fragments dans l’éditeur. Cela fera apparaître une boîte de dialogue facile à utiliser pour vous aider à créer vos propres fragments. Cliquez simplement le bouton :guilabel:`Ajouter un fragment`et vous verrez une boîte de dialogue qui ressemble à :

Tout d’abord donnez un nom à votre fragment, quelque chose de descriptif, pour aider à identifier le fragment par après. Spécifiez alors le déclencheur. Un déclencheur est simplement le texte que vous avez à taper avant de presser Control+J en vue de développer le fragment.
Spécifiez alors le modèle de fragment. Vous devriez commencer avec l’un des exemples ci-dessus et le modifier pour correspondre à vos besoins. Finalement, spécifier quels types de fichiers pour lesquels vous voulez que le fragment soit actif. De cette manière vous pouvez avoir de multiples fragments avec le même texte déclencheur qui fonctionne différemment dans différents types de fichiers.
L’étape suivante est de tester votre fragment nouvellement créé. Utilisez la boîte Test en bas. Entrez-y le texte déclencheur et appuyez sur Control+J pour développer le fragment et sauter entre les espaces réservés.