スニペット¶
calibre の電子書籍エディタは スニペット をサポートしています。スニペットとは頻繁に再利用されたり冗長なテキストを多数含むテキストのひとつです。エディタを使用すると、ほんの数回のキーストロークだけでスニペットを挿入できます。たとえば HTML ファイルを編集しているときに頻繁にリンクタグを挿入しているとします。このとき <a とだけエディタに入力して Control+J を押します。するとエディタはそれを次のように展開します:
<a href="filename"></a>
それだけでなくカーソルが置かれた状態で filename という単語が選択されるため、エディタの優れた自動補完機能を使って実際のファイル名を簡単に入力することができます。ファイル名の入力が終わったらもう一度 Control+J を押せばカーソルは <a> タグの間に移動するので、リンクのテキストを簡単に入力できます。テキストの入力が終わったら再び Control+J を押せば、タグを閉じた後の場所に移動します。
エディタのスニペットシステムは非常に洗練されています。いくつかのビルトインスニペットがあり、編集スタイルに合わせて自分で作成することもできます。
ビルトインスニペットに関する以下の解説で、スニペットシステムがいかに強力であるかが明らかになるでしょう。
注釈
スニペットは 検索 & 置換 パネルのエントリフィールドでも利用できますが、プレースホルダ (Control+J を使った移動) は機能しません。
ビルトインスニペット¶
ビルトインのスニペットを以下に説明します。ただし同じトリガテキストを用いて自分でスニペットを作成することにより、上書きすることができます。
フィラーテキストを挿入 [Lorem]¶
最初のスニペット、そしてもっとも単純なスニペットはドキュメントにフィラーテキストを挿入するのに使用されるものです。フィラーテキストにはキケロによる哲学的な作品である De finibus bonorum et malorum (英訳版) を使用します。これを使用するには HTML ファイルに Lorem とだけ入力して Control+J を押します。こうすると、いくつかの段落で置き換わります。
このスニペットの定義は非常に簡単で、トリガーテキストに Lorem を定義し、テンプレートにはただ単に挿入される直訳テキストだけが定義されています。好みのフィラーテキストを使うよう、簡単にカスタマイズ可能です。
HTML の自己終了タグを挿入 [<>]¶
では、強力な概念である プレースホルダ の簡単な例を見てみましょう。自己終了タグの <hr/> を挿入したいとします。<> とだけ入力して Control+J を押せば、エディタはスニペットを次のように展開します:
<|/>
ここで、 | 記号が現在のカーソル位置を表します。次に hr` を入力してから Control+J を押すとカーソルがタグの終了位置の後ろに移動します。このスニペットは次のように定義されます:
Trigger: <>
Template: <$1/>$2
プレースホルダは、ドル記号 ($) の後ろに数字がついたものです。スニペットが Control+J を押すことにより展開されると、カーソルは最初のプレースホルダーの位置 (最も数字の小さいプレースホルダ) に移動します。再度 Control+J を押すとカーソルは次のプレースホルダ (その次に数字の小さいプレースホルダ) に移動します。
HTML リンクタグを挿入 [<a]¶
HTML のリンクタグはすべて同じ構造を共有しています。どれにも href 属性と、開始タグと終了タグの間にテキストがあります。それをもっと効率的に入力するためのスニペットで、プレースホルダの機能をいくつかさらに紹介します。このスニペットを使用するには、<a とだけ入力してから Control+J を押します。エディタはこれを次のように展開します:
<a href="filename|"></a>
それだけでなくカーソルが置かれた状態で filename という単語が選択されるため、エディタの優れた自動補完機能を使って実際のファイル名を簡単に入力することができます。ファイル名の入力が終わったらもう一度 Control+J を押せばカーソルは <a> タグの間に移動するので、リンクのテキストを簡単に入力できます。テキストの入力が終わったら再び Control+J を押せば、タグを閉じた後の場所に移動します。このスニペットは次のように定義します:
Trigger: <a
Template: <a href="${1:filename}">${2*}</a>$3
いくつか新しい機能が出てきました。まず $1 がより複雑になりました。ここではデフォルトのテキスト (filename という単語) を含んでいます。プレイスホルダがデフォルトのテキストを含むとき、スニペットが展開されるときにそのデフォルトテキストが使用されます。また、デフォルトテキストのまま Control+J で使って移動すると、デフォルトテキストが選択されます。テンプレートの重要な部分を埋めるときには、このようにすればデフォルトテキストをリマインダーとして利用するすることが可能です。プレースホルダのデフォルトテキストは次の構文で指定できます: ${<number>:default text}
もうひとつの新しい機能は、2 番目のプレースホルダの後ろにアスタ理数がついていること (${2*}) です。これはテンプレートを展開する前に選択されていたテキストがプレースホルダに使用されることを意味します。この動作を見てみるには、エディタの中で何かテキストを選択し、Control+J を押してから <a と入力し、もう一度 Control+J を押します。するとテンプレートは次のように展開されます:
<a href="filename">whatever text you selected</a>
HTML 画像タグを挿入 [<i]¶
これは上で説明した HTML リンクの挿入と非常によく似ています。これにより <img src="filename" alt="description" /> タグを簡単に入力し、src および alt 属性の間に飛びます:
Trigger: <i
Template: <img src="${1:filename}" alt="${2*:description}" />$3
任意の HTML タグを挿入 [<<]¶
任意のHTMLタグを挿入したり、既に選択されているテキストをタグで囲んだりできます。この機能を使うには、 << と入力して Control+J を押します。選択したテキストを囲む場合は、まずテキストを選択し、 Control+J を押してから << と入力してもう一度 Control+J を押します。エディターは以下のように展開します。
<|></>
タグ名、たとえば span を入力してから Control+J を押すと、次のようになります:
<span>|</span>
終了タグが自動的に span となったことにお気づきでしょう。これはプレースホルダのさらに別の機能である ミラーリング により実現されます。ミラーリングは、サンプルのプレースホルダをテンプレート中で複数回指定したとき、2 回目以降の位置は Control+J を押したときに自動的に最初に入力したもので埋められることを意味します。このスニペットの定義は次のようになります:
Trigger: <<
Template: <$1>${2*}</$1>$3
ご覧のとおり、最初のプレースホルダ ($1) は 2 回指定されており、2 回目は終了タグの中で指定されているため、開始タグに入力したものがそのままコピーされます。
クラス属性つきの任意の HTML タグを挿入 [<c]¶
これは任意のタグを挿入する上記の例と非常によく似ていますが、タグにクラスを指定することを前提としている点が異なります:
Trigger: <c
Template: <$1 class="${2:classname}">${3*}</$1>$4
これにより最初にタグ名を入力し、Control+J を押し、クラス名を入力し、Control+J を押してタグの内容を入力し、最後にもう一度 Control+J を押してタグの外側に移動します。終了タグは自動で入力されます。
スニペットを作成¶
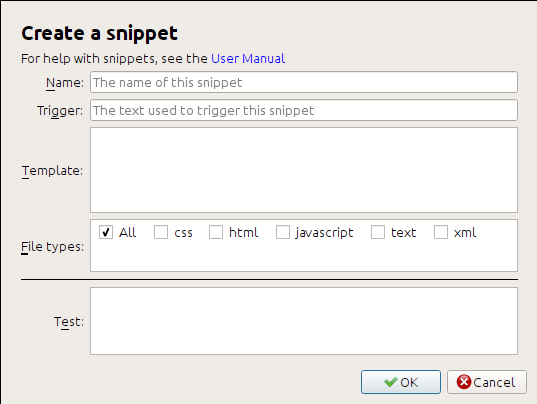
スニペットは非常に優れていて、編集スタイルに合わせて独自のものを作成できます。自分のスニペットを作成するにはエディタの 編集 → 環境設定 → エディタ設定 → スニペットの管理 へ行きます。これにより使いやすいダイアログがポップアップ表示され、自分のスニペットを作れます。スニペットを追加 ボタンをクリックすると、次のようなダイアログが表示されます:

まずスニペットの名前を入力します。後で何のスニペットか識別しやすいよう、わかりやすい名前をつけましょう。次に トリガ を指定します。トリガは、スニペットを展開するために Control+J を押す前に入力する必要のあるテキストのことです。
次にスニペットのテンプレートを指定します。上記の例を必要に応じて変更することから始めるとよいでしょう。最後にスニペットを有効にしたいファイルタイプを指定します。このようにすることで、ファイルタイプごとに同じトリガで違う動作をするスニペットを作成できます。
次のステップは新しく作成したスニペットをテストすることです。下部にある テスト ボックスを利用してください。トリガテキストを入力してから Control+J を押し、スニペットを展開してプレースホルダの間に移動します。