電子書籍の編集¶
calibreには、EPUB、KEPUB(Kobo)、AZW3(Kindle)形式の本を編集できる電子書籍エディターが統合されています。エディターでは、本のファイル内で使用されているHTMLとCSSが表示され、変更を加えるとライブプレビューが更新されます。また、一般的なクリーンアップや修正タスクを実行するための様々な自動化ツールも搭載されています。
エディタを使用するには、calibre 内の本の上で右クリックして 本の編集 を選択します。

基本的なワークフロー¶
注釈
calibre 電子書籍エディタの動画ツアーは :website:`こちら <demo#tutorials>`で視聴できます。
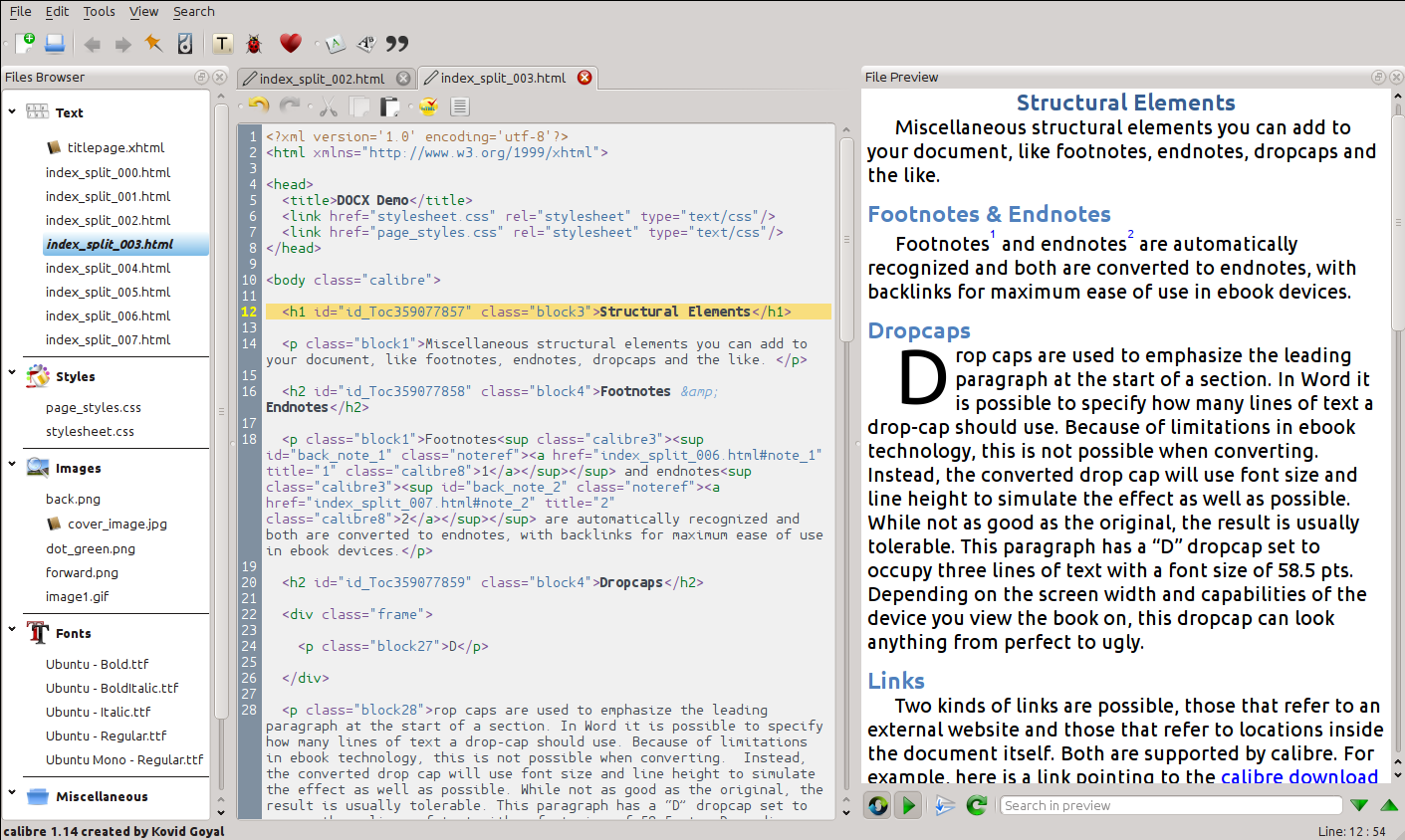
本の編集ツールで初めて本を開くと、左側にファイル一覧が表示されます。これらは、本のコンテンツを構成する個々のHTMLファイル、スタイルシート、画像などです。ファイルをダブルクリックするだけで編集を開始できます。ただし、細かい調整以上の高度な編集を行う場合は、 HTMLチュートリアル <https://www.w3schools.com/Html/default.asp> と CSSチュートリアル <https://www.w3schools.com/css/default.asp> の知識が必要です。
HTML または CSS にエディタで変更を行うと、変更内容を右側にあるプレビューパネルに、ライブのプレビューが表示されます。満足するまで変更を加えたら、保存 ボタンを使用するか、ファイル → 保存 を使って変更内容を電子書籍に保存してください。
便利な機能のひとつは、チェックポイント です。何か野心的な編集をいくつも行う前に、チェックポイントを作成することができます。チェックポイントは、本の現在の状態を保持します。後で変更内容が気に入らずに元に戻したくなったとき、チェックポイントを作成したときの状態まで戻ることが可能です。チェックポイントを作成するには、編集 → チェックポイントを作成 を使用します。チェックポイントはまた、グローバルな検索と置換のような自動化ツールを実行したときにも自動的に作成されます。チェックポイント機能は、個々のファイル編集を行うときに通常の「取り消す/やり直す」とは別に追加されます。変更が本の中の複数のファイルにわたっている場合に必要となります。
これが本の編集の基本的なワークフローです。ファイルを開き、変更を加え、プレビューして保存。このマニュアルの残りの部分では、仕事を効率的に行えるようにしてくれるさまざまなツールや機能について説明します。
ファイルブラウザ¶

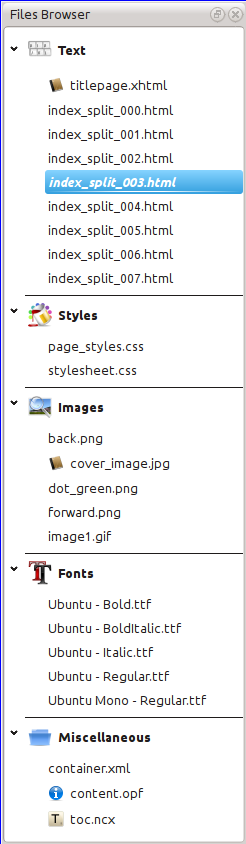
ファイルブラウザ を使うと、編集している本の中にあるさまざまなファイルの概要を見せてくれます。ファイルはカテゴリ別に並べられており、テキスト (HTML) ファイルが最上部にあり、次にスタイルシート (CSS)、画像などが続きます。ファイルの上でダブルクリックするだけで編集が始められます。編集できるのは HTML、CSS、および画像ファイルです。テキストファイルの並び順は本を読むときに表示される順です。それ以外のファイルはアルファベット順に並べられます。
エントリの上にマウスを置くと、サイズが表示され、さらに画面の下部に本の中のファイルへのフルパスが表示されます。ただし電子書籍内のファイルは圧縮されているので、最終的な本のサイズは個々のファイルサイズの合計にはなりません。
本の中で、多くのファイルには特別な意味があります。これらには通常、名前の隣に特殊な意味を表すアイコンがあります。たとえば左の図では、ファイル cover_image.jpg と titlepage.xhtml には表紙のアイコンが隣につけられ、このファイルが本の表紙の画像とタイトルページであることを示しています。同様に content.opf には書誌のアイコンが隣についていて、本に書誌があることを示し、toc.ncx ファイルには T アイコンが隣についており、目次であることを示しています。
ファイルの上で右クリックすると、個々に対していろいろな動作を実行できます。
ファイルの名前を変更¶
個々のファイル名はファイルの上で右クリックして ファイル名を変更 を選択して変更できます。ファイルの名前を変更すると、そのファイルへのすべてのリンクが本全体で自動的に更新されます。したがって新しい名前を与えてやるだけで、それ以外のことはすべて calibre が面倒を見てくれます。
多くのファイルの名前をまとめて一度に変更することも可能です。ファイルに単純なパターンの名前をつけたいときに便利です。たとえばすべての HTML ファイルに Chapter-1.html, Chapter-2.html のように名前をつけたいとします。まとめて名前を変更したいファイルを Shift または Ctrl キーを押しながらクリックして選択します。次に右クリックして 名前をまとめて変更 を選択します。プレフィックスと、自動的な番号づけの開始番号を指定して、OK を押せばおしまいです。名前をまとめて変更ダイアログは、選択した順ではなく表示されている順に名前を変更するので、たとえばすべての画像ファイルを表示順に名前をつけたい場合などに便利です。
最後に、選択したファイルすべての拡張子をまとめて変更することも可能です。複数のファイルを上記の手順で選択し、右クリックして 選択したファイルの拡張子を変更 を選択します。
ファイルのマージ¶
2 つの HTML ファイルまたは 2 つの CSS ファイルを連結してひとつにしたい場合があります。すべてがひとつのファイルにまとまっていると便利なこともあるでしょう。ただし、多くのコンテンツをひとつのファイルに入れると、一般的な電子書籍リーダで読むときに性能上の問題を引き起こすことがあるので、気を付けてください。
複数のファイルをひとつに連結するには、Ctrl キーを押しながらファイルを選択します。(HTML ファイルだけ、CSS ファイルだけ、のように必ず同じ種類のファイルだけを選択してください) 次に右クリックして連結を選択します。これで完了です。calibre はファイルを連結し、連結されたファイルへのすべてのリンクと参照を自動的に処理します。ただしファイルを連結するとテキストのスタイルが変わってしまうことがあります。これは個々のファイルが別々のスタイルシートを使用していることがあるためです。
テキストファイルを選択してそれを別のテキストファイルの上にドラッグ&ドロップして、ドロップしたファイルを対象ファイルに連結させることも可能です。
テキストファイルの並び順を変更¶
本を読む際に開くテキスト(HTML)ファイルの順序を並べ替えるには、ファイルを ファイルブラウザ にドラッグ&ドロップするか、ファイルをクリックして移動し、Ctrl+Shift キーと Up 、 Down 、 Home または End キーを同時に押します。技術的に言えば、これは「本の背表紙の順序変更」と呼ばれます。
アイテムは他のアイテムの上にドロップするのではなく、間に ドロップする必要があることに注意してください。慣れるまでは少し面倒かもしれません。他のファイルの上にドロップすると、ファイルが結合されます。
表紙をマーク¶
電子書籍には通常、表紙画像があります。この画像は、ファイルブラウザ の中では画像名の隣に茶色の本のアイコンで示されます。もし別の画像を表紙として指定したい場合、そのファイルの上で右クリックして 表紙画像としてマーク を選択します。
さらに、EPUB ファイルには タイトルページ という概念があります。タイトルページは HTML ファイルで、本のタイトルページ/表紙として機能します。EPUB の編集中に HTML ファイルを右クリックしてタイトルページにマークすることもできます。ただしマークするファイルには表紙の情報しか含まれないようにしてください。もしそれ以外のコンテンツが含まれていると、その EPUB ファイルを別の形式に calibre で変換したときに失われてしまうからです。これは変換のときに、calibre はマークしたタイトルページには表紙以外の情報が何もないことを前提としているためです。
ファイルの削除¶
ファイルを削除するには、ファイルの上で右クリックするか、ファイルを選択してから Delete キーを押します。ファイルを削除すると OPF ファイルからそのファイルへのすべての参照を削除し、自分でそれを行う手間を省いてくれます。ただし他の場所にあるリファレンスは削除されません。本のチェックツールを使用すれば、それを簡単に見つけて削除/置換できます。
ファイルのエクスポート¶
本の中にあるファイルは、コンピュータ上のどこか別の場所にエクスポートできます。そのファイルを分離して、専用ツールで編集したい場合に便利です。これを行うには、ファイルを右クリックして エクスポート を選択します。
エクスポートしたファイルの作業が完了したら、本の中に再インポートできます。それにはファイルの上でもう一度右クリックして、ファイルを置換 を選択すると、本の中のファイルをさきほどエクスポートしたファイルで置換できます。
複数のエディタ画面間でファイルをコピーすることも可能です。ファイルブラウザ の中からコピーしたいファイルを選択し、次に右クリックして: guilabel:選択したファイルを別のエディタ画面にコピー を選択します。次に、別のエディタ画面を開いて ファイルブラウザ の中で右クリックし、別のエディタ画面からファイルを貼り付け を選択します。
新しい画像/フォントなどを追加、または新しい空のライルを作成¶
新しい画像、フォント、スタイルシートなどをコンピュータから追加することができます。これには ファイル → 新規ファイル をクリックします。これにより リソースファイルをインポート ボタンをクリックしてファイルをインポートするか、または新規ファイルのボックスに新しいファイル名を入力して、新しい空の HTML ファイルかスタイルシートを作成することが可能です。
ファイル->本にファイルをインポートを使って一度に複数のファイルをインポートすることもできます。
ファイルの置換¶
ファイルの上で右クリックして置換を選択すれば、本の中の既存のファイルを簡単に置き換えることができます。置換するフィルが置換されるファイルと名前が異なる場合に備えて、すべてのリンクと参照は自動的に更新されます。
スタイルシートを HTML ファイルに効率的にリンク¶
利便性のために、ファイルブラウザで複数ファイルを選択し、右クリックして "スタイルシートをリンク" を選択すると、選択したすべての HTML ファイルに calibre が自動的に <link> タグを挿入します。
検索と置換¶
本の編集には、非常に強力な検索と置換インタフェースがあります。これを使用すれば、検索と置換を現在のファイルのテキスト、すべてのファイル、あるいは現在のファイルの選択した範囲内で行うことができます。検索は通常の検索、または正規表現を使って行えます。正規表現を使用して高度な検索を行う方法については、calibre で正規表現を利用するにあたって重要なこと を参照してください。

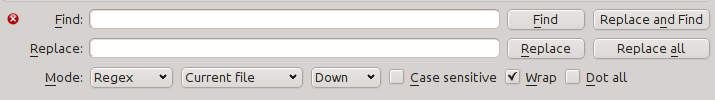
検索と置換は、メニューの 検索 → 検索/置換 から開始してください。(編集できるのは HTML または CSS ファイルです)
検索したいテキストを検索ボックスに入力し、それと置き換えるものを置換ボックスに入力します。適切なボタンをクリックして、次の一致を検索したり、現在のマッチを置換したり、すべてのマッチを置換することができます。
ボックスの下部にあるドロップダウンを使って、検索範囲を現在のファイル、すべてのテキストファイル、すべてのスタイルファイル、またはすべてのファイルの中から選択できます。また検索モードを、通常 (文字列) 検索と正規表現の中から選択できます。
検索式にマッチした回数は、検索 → 出現回数を取得 で得られます。ドロップダウンボックスで選択したファイル/範囲での出現回数を数えます。
現在開いているエディタの中の指定した行へ移動することもできます。移動は 検索 → 指定行へ移動 を使用します。
注釈
ただし検索と置換を最大限に活用するには、正規表現が欠かせません。calibre で正規表現を利用するにあたって重要なこと を参照してください。
保存済み検索条件¶
頻繁に利用する検索/置換の式を保存して (関数モードの式を含む) 何度でも再利用することができます。検索を保存するには、検索ボックスの中で右クリックして 現在の検索を保存 を選択します。
保存した検索は 検索 → 保存済み検索 を使用して表示できます。これは利用可能な検索と置換の式を一覧表示します。Ctrl キーを押しながらクリックすることで、一度に複数のエントリを選択して、一回の操作で複数の検索と置換の式を実行することもできます。
関数モード¶
関数モードを使うと、すべての検索/置換で利用できる任意の強力な Python 関数を作成できます。関数モードでは、テキスト操作でできないことはほぼありません。さらに詳しくは エディタの検索と置換用の関数モード を参照してください。
自動化ツール¶
本の編集には、一般的なタスクに役立つさまざまなツールがあります。これらは ツール メニューからアクセスできます。
目次の編集¶
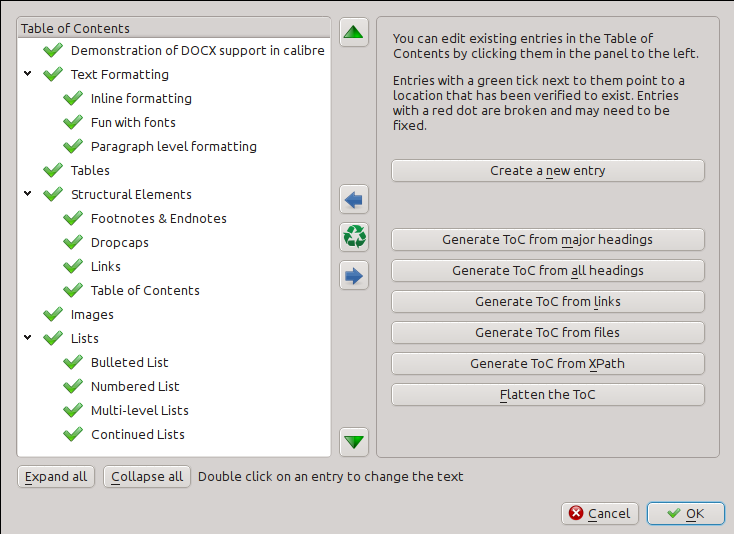
目次の編集を容易にするための専用ツールがあります。ツール → 目次 → 目次の編集 から起動してください。

目次の編集ツールは現在の目次を (目次があれば) 左側に表示します。テキストを変更するには、変更したいテキストの上でダブルクリックします。エントリの順番を変更するには、ドラッグ&ドロップするか、マウスの右ボタンを使用します。
既存の目次がない本では、ツールは目次をテキストから自動生成するためのさまざまなオプションを提供します。ドキュメント内の見出し、リンク、個別のファイルごとなどから生成できます。
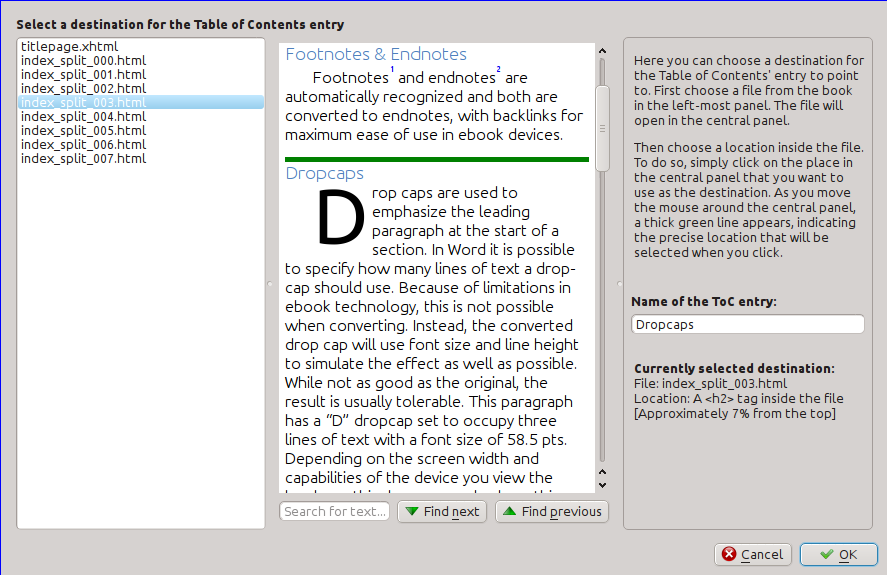
個々の項目をクリックして編集できます。次に この項目が指す場所を変更 ボタンをクリックします。そうすると本のミニプレビューが開くので、マウスカーソルを本の表示パネル上に移動して、項目が指してほしい場所をクリックするだけです。緑色の太線で、位置が示されます。その位置でよければ、OK をクリックします。

本のチェック¶
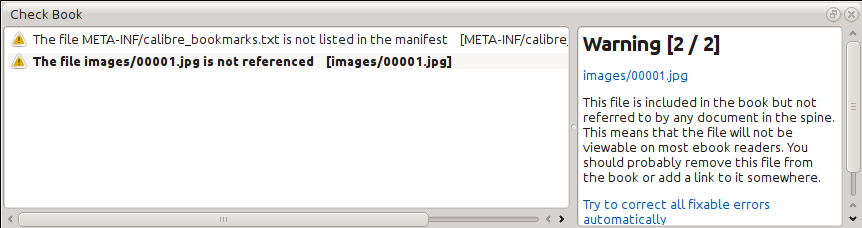
本のチェック ツールは実際のリーダデバイス上で意図したとおりに機能しない可能性のある問題を、本の中から探し出します。ツール → 本のチェック から使用してください。

見つかった問題はすべて、使いやすい便利な一覧として表示されます。一覧の中でエントリをクリックすると、そのエラーに関するヘルプが表示され、自動的に修正可能なエラーであれば自動修正のためのオプションが表示されます。エラーの上でダブルクリックすると、エラーの発生した場所をエディタで開くので、自分で修正することもできます。
実行されるチェックには次のようなものがあります:
不正な形式の HTML マークアップ。整形式 XML として解析されない HTML マークアップがすべて報告されます。これを修正すれば、すべてのコンテキストでマークアップが意図したとおりに機能するようになります。calibre は自動修正することもできますが、自動修正はときに予期しない影響を及ぼすこともあるので、利用には注意が必要です。いつものように自動修正の前にチェックポイントが作成されるので、変更を元に戻すのは簡単です。自動修正はマークアップを HTML5 アルゴリズムを使用して解析します。これはフォールトトレラント性が高く、整形式 XML に変換します。
不正な形式、または不明な CSS スタイル。無効な CSS または CSS 2.1 標準 (および CSS 3 のいくつか) で定義されていないプロパティを持つ CSS がすべて報告されます。CSS はすべてのスタイルシート、インラインのスタイル属性、および HTML ファイル内の <style> タグでチェックされます。
リンク切れ。本の中へのリンクで、リンク先が存在しないものが報告されます。
参照されないファイル。他のどのファイルからも参照されていない、またはスパインの中にないファイルが報告されます。
OPF ファイルのさまざまな一般的な問題。スパインまたはマニフェスト項目の重複、idref または meta cover タグの破損、必要な章の欠落など。
さまざまな互換性チェック。リーダデバイス上で本が誤動作する可能性のある既知の問題についてチェック。
表紙の追加¶
本の表紙は ツール → 表紙を追加 から簡単に追加できます。本の中にすでにある画像を表紙として選択するか、新しい画像を本にインポートして表紙とするか、いずれかの方法で表紙が追加できます。EPUB ファイルを編集するときには、表紙の HTML ラッパーが自動的に生成されます。本にすでに表紙が存在していれば、置き換えられます。ツールはまた、OPF で表紙ファイルを正しく表紙としてマークすることも自動的に処理します。
参照されているフォントの埋め込み¶
ツール → 参照されているフォントを埋め込む からアクセスできるこのツールは、本の中で参照しているすべてのフォントを探し出し、それがすでに埋め込まれているかどうかを確認します。まだ埋め込まれていなければ、コンピュータ上でフォントを探して本に埋め込みます。これを行う前に、商用ライセンスのフォントを埋め込むにあたっては著作権上の問題がないことを十分確認してください。
埋め込みフォントのサブセット化¶
ツール → 埋め込みフォントのサブセット化 からアクセスできるこのツールは、本で実際にテキストに使用している文字のグリフだけを残すよう、本の中のフォントを削減します。通常この処理を行うと、フォントファイルのサイズを最大 50% ほど削減します。ただしフォントをサブセット化してしまうと、その後に新しいテキストを追加してその中にフォントに含まれていない文字があると、新しいテキストにはフォントが適用されません。ですからこれは必ずワークフローの中で最後のステップとして行ってください。
句読点のスマート化¶
プレーンテキストのダッシュ、省略記号、引用符、複数のハイフンなどを、タイポグラフィ的に正しい同等の文字に変換します。ただしこのアルゴリズムは誤った結果を生成することがあります。特に、一重引用符が短縮語の先頭で使われているときにそうなりがちです。ツール → 句読点のスマート化 からアクセスできます。
CSS プロパティの変換¶
本のスタイルを変えるためのルールを作成します。たとえば赤字のテキストをすべて緑に変換したり、本の中のすべてのテキストのフォントサイズを 2 倍にしたり、ある特定のフォントファミリのテキストをイタリック体にしたりするようなルールを作成します。
ルールの作成は簡単です。ルールは自然言語の形式に従い、次のようになります:
If the property color is red change it to green
If the property font-size is any value multiply the value by 2
ツール → スタイルを変換 からアクセスできます。
使用されていない CSS 規則の削除¶
使用されていない CSS 規則をすべてスタイルシートおよび <style> タグから削除します。製品テンプレートから作成された一部の書籍には、実際のコンテンツには適用されない余分な CSS 規則が大量に含まれていることがあります。こうした余分なルールは、すべてを処理する必要のあるリーダの性能を落とします。ツール → 使われていない CSS 規則を削除 からアクセスできます。
HTML の修正¶
このツールは、ただ単に XML として解析できない HTML を整形式の XML に変換するだけです。電子書籍の XML が整形式でないことは非常によくあることですが、このツールはそうした HTML を修正する処理を自動化しただけのものです。ツールは HTML を HTML5 アルゴリズム (すべての最新のブラウザで使用されているアルゴリズム) で解析し、その結果を XML に変換します。ただし自動修正では、直感に反する結果をもたらすことがあります。必要に応じて、上で紹介した本のチェックツールを使って HTML の問題を探し出し、手動で修正することもできます。ツール → HTMLを修正 からアクセスできます。
ファイルの整形¶
このツールは、すべての HTML および CSS ファイルを「きれいに見える」よう自動整形します。コードは自動でインデントされて行頭がきれいにそろえられ、必要に応じて空行が挿入されたりします。整形は、壊れた HTML/CSS も自動修正します。したがって、いかなる自動修正もされたくない場合には、本のチェックツールを使用してすべての問題点を修正してから整形を実行してください。ツール → すべてのファイルを整形 からアクセスできます。
注釈
HTML では CSS 空白ディレクティブを介して、任意のテキストに重要な空白を含めることができます。したがって整形により HTML のレンダリングが変わってしまう可能性が潜在的にあります。可能な限りこれを回避するために、整形アルゴリズムは他のブロックレベルタグを含むブロックレベルタグのみを整形します。たとえば、<p> タグの内側のテキストの空白は変更されません。しかし <p> タグや <div> タグしか含まない <body> タグは整形されます。このため、あるファイルに適切なブロックレベルタグが含まれていない場合には、整形ツールは何もしないことがあります。その場合には、そこまで注意深くない別の整形ツールを試してみるとよいでしょう。たとえば HTML Tidy などがあります。
インライン目次の挿入¶
通常、電子書籍では、目次はメインのテキストとは分離されていて、たいていは電子書籍リーダデバイスの特別な目次ボタン/メニューからアクセスします。calibre は本のテキストの一部となる インライン の目次を自動的に生成することができます。これは現在定義されている目次をもとにして生成されます。
このツールを複数回使用すると、ツールが呼び出されるたびに以前生成したインライン目次を置き換えます。このツールは ツール → 目次 → インライン目次を挿入 からアクセスできます。
セマンティクスの設定¶
このツールは EPUB ファイルに セマンティクス を設定するのに使用します。セマンティクスとは、OPF ファイル内の単なるリンクで、本の中のある場所を特別な意味を持つものとして特定します。このツールは序文、献辞、表紙、目次などを特定するために使用できます。特定したい情報のセマンティックなタイプを選択し、次にリンク先となる本の中の位置を選択します。このツールは ツール → セマンティクスを設定 からアクセスできます。
スタイル情報の絞り込み¶
このツールを使用すると、指定した CSS プロパティを本全体から簡単に削除できます。削除したいプロパティ、スタイルシート、<style> タグおよびインラインの style を指定できます。たとえば color, background-color, line-height と指定すると出現したすべての場所から削除されます。スタイル情報を削除した後、すべての変更の概要が表示されるので、何が変更されたのか正確に確認できます。このツールは ツール → スタイル情報を絞り込み からアクセスできます。
本の内部のアップグレード¶
このツールを使うと、可能であれば本の内部をアップグレードできます。たとえば EPUB 2 の本を EPUB 3 にアップグレードします。このツールは 本の内部をアップグレード からアクセスできます。
チェックポイント¶
チェックポイント は、本の現在の状態を "特別" なものとしてマークする方法です。マークしたら、好きなように本を変更し、その結果が気に入らなければチェックポイントした状態に戻せます。チェックポイントは、上で説明した自動化ツールを使用するたびに自動的に作成されます。
チェックポイントは 編集 → チェックポイントを作成 から作成できます。前のチェックポイントに戻すには、編集 → 元に戻す ... を実行します。
チェックポイント機能は、個別のファイルを編集するときに通常の「元に戻す/やり直す」メカニズムに追加されます。チェックポイントは変更が本の中の複数のファイルにわたっている場合や、大規模な変更をまとめて元に戻したい場合などに必要です。
利用可能なチェックポイントは 表示 → チェックポイント から確認できます。本の現在の状態と、指定したチェックポイントとは 電子書籍を比較 ツールを用いて比較することが可能です。それには比較したいチェックポイントを選択して、比較 ボタンをクリックします。元に戻す ボタンを使用すると、本を指定したチェックポイントに戻し、そのチェックポイント以降に行われたすべての変更が取り消されます。
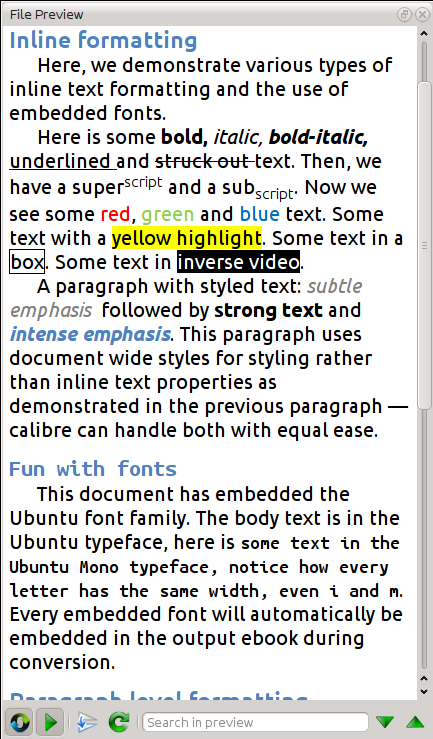
ライブプレビューパネル¶

ファイルプレビュー を使用すると、内部のさまざまなファイルの概要が表示されます。ライブビューパネルには、行った変更がライブで表示されます (ただし 1 秒か 2 秒の遅延があります)。HTML や CSS ファイルを編集すると、ライブビューパネルはその変更を自動的に反映させます。エディタ内でカーソルを動かすと、プレビューパネルはその位置を追跡し、本の対応する場所を表示します。プレビューパネル内でクリックすると、エディタ内のカーソルはクリックした要素のある場所に移動します。本の中の別のファイルへのリンクをクリックした場合には、エディタとプレビュー内にそのファイルを自動的に開きます。
位置の自動的な同期と変更のライブビューは、プレビューパネルの下にあるボタンで無効に設定できます。プレビューパネルのライブ更新はエディタ内で入力中でないときにしか行われないため、気を散らされたり、プレビューのレンダリングを待つせいで遅くなったりすることはありません。
プレビューパネルには、本を読むときテキストがどのように見えるのかを表示します。しかしプレビューパネルは、本を実際のリーダデバイス上でテストすることの代わりにはなりません。実際のリーダに比べて能力が高い部分も低い部分も両方あります。たいていのリーダデバイスに比べると、エラーやずさんなマークアップにも耐えられます。また、ページ余白、改ページ、フォント名のエイリアスを使用する埋め込みフォントを表示しません。プレビューパネルは本の作業中に利用し、それが終わったら実際のリーダデバイスやソフトウェアエミュレータで確認してください。
注釈
フォントファイル内のフォントの名前がCSS@font-face規則にある名前と一致しない場合、プレビューパネルは埋め込みフォントをサポートしません。本のチェックツールを使用すれば、このような問題のあるフォントをすばやく見つけて修正できます。
HTML ファイルの分割¶
おそらく意外に思われるでしょうが、プレビューパネルの利用法のひとつは、長い HTML ファイルを分割することです。分割するファイルを表示しているときに、プレビューパネルの下にある 分割モード ボタン  をクリックします。次に、ファイルを分割したい場所にマウスを移動してクリックします。マウスの動きに合わせて、分割が発生する正確な場所を緑の太線で表示されます。分割したい場所が決まったら、クリックするだけで分割が実行されます。
をクリックします。次に、ファイルを分割したい場所にマウスを移動してクリックします。マウスの動きに合わせて、分割が発生する正確な場所を緑の太線で表示されます。分割したい場所が決まったら、クリックするだけで分割が実行されます。
ファイルを分割すると、ファイルの下半分を指すすべてのリンクと参照が自動的に更新され、新しく分割されたファイルがエディタで開かれます。
ひとつの HTML ファイりうを複数の位置で自動的に分割することも可能です。それにはエディタでファイル内を右クリックし、複数の位置で分割 を選択します。これにより巨大なファイルを、見出しタグだけのファイルや、特定のクラスを持つタグだけ、などに簡単に分割できます。
ライブ CSS パネル¶

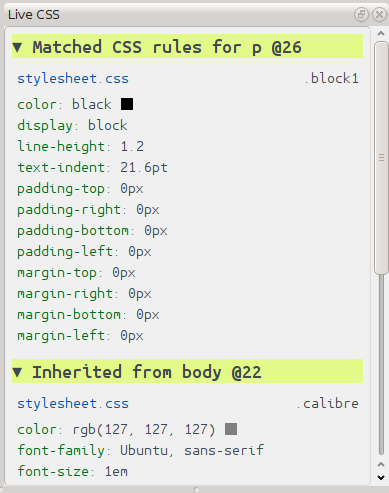
Live CSS パネルには、現在編集しているタグに適用されるすべてのスタイル規則が表示されます。タグの名前とその行番号がエディタに表示され、その後に一致するスタイル規則の一覧が表示されます。
これは、タグに適用されているスタイル規則がどれかを手早く確認できる、優れた方法です。ビューにはクリック可能なリンク (青色) もあり、そのスタイル規則を変更したい場合には、スタイルを定義している場所に直接移動できます。タグに直接適用されるスタイル規則と、親タグから継承される規則が表示されます。
パネルには、そのタグの最終的に計算されたスタイルも表示されます。リスト内のプロパティが優先度の高い規則で上書きされた場合には、打消し線とともに表示されます。
ライブ CSS パネルは 表示 → ライブ CSS で有効にできます。
その他のツール¶
本の編集に役立つツールは、他にもいくつかあります。
目次ビュー¶
目次ビューには、本の現在の目次が表示されます。エントリをダブルクリックすると、そのエントリが指す場所がエディタで開きます。右クリックして目次を編集したり、ビューを更新したり、すべての項目を展開したり折りたたんだりできます。目次ビューには 表示 → 目次 でアクセスできます。
本の中身のスペルチェック¶
スペルチェッカは ツール → スペルチェック からアクセスできます。

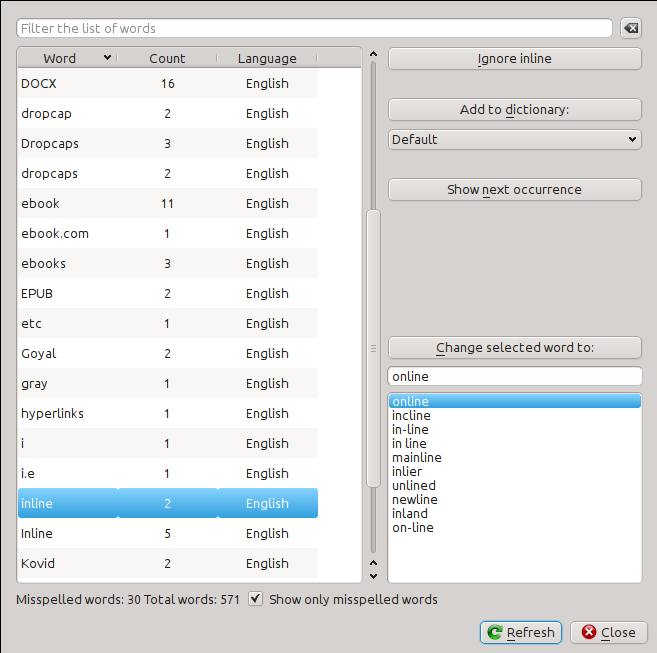
単語は、本の中での出現回数とその単語が属する言語とともに表示されます。言語情報は、書誌と HTML ファイルの lang 属性から取得されます。そのおかげで複数の言語のテキストを含む本でもスペルチェッカがうまく機能します。たとえば、次の HTML 抽出では、color という単語はアメリカ英語としてチェックされ、colour という単語はイギリス英語としてチェックされます。
<div lang="en_US">color <span lang="en_GB">colour</span></div>
注釈
単語をダブルクリックすると、エディタ内でその単語が次に出現する箇所をハイライト表示できます。これは、単語を手動で編集したい場合や、単語がどのような文脈で使われているのかを確認したい場合に便利です。
単語を変更するには、右側に提案されている代替スペルのひとつをダブルクリックするか、自分で修正したスペルを入力して、選択した単語を変更 ボタンをクリックします。これで、本の中にあるその単語がすべて置き換えられます。メインの単語リストで単語を右クリックして、右クリックメニューから単語を簡単に変更することもできます。
無視 ボタンをクリックすると、スペルチェッカに現在のセッションの単語を無視させることができます。 辞書に追加 ボタンをクリックして、ユーザ辞書に単語を追加することもできます。スペルチェッカは複数のユーザ辞書をサポートしており、どの辞書に単語を追加するかを選択できます。
スペルチェッカでは、単にスペルの間違った単語を表示させるだけでなく、本の中のすべての単語を表示させることも可能です。本の中でどの単語が最もよく使われているのか確認して、それぞれの単語に対して検索と置換を実行するときに役に立ちます。
注釈
スペルチェックツールが開いているときにファイルを編集して本に変更を加えた場合は、スペルチェックツールの 更新 ボタンをクリックする必要があります。これをせずにスペルチェックツールを使い続けると、エディタで行った変更が失われる可能性があります。
注釈
スペルチェックツールの実行時にファイルを対象から除外するには、ファイルを除外 ボタンを使用するか、ファイルの開始タグのすぐ下に次のコメントを追加します:
<!-- calibre-no-spell-check -->
新規辞書の追加¶
このスペルチェッカには、英語とスペイン語のビルトイン辞書が付属しています。自分で辞書を追加するには 環境設定 → エディタ → スペル辞書の管理 から行います。スペルチェッカは、LibreOffice プログラムの辞書 (.oxt 形式) を使用できます。これらの辞書は、 The LibreOffice Extensions repository からダウンロードできます。
特殊文字の挿入¶
入力が難しい文字を挿入するには、編集 → 特殊文字を挿入 ツールを使用します。このツールはすべての Unicode 文字を表示するので、入力したい文字をクリックします。Ctrl キーを押しながらクリックすると、選択した文字を挿入した後にウィンドウが勝手に閉じます。このツールを使用すれば、メインテキストや検索と置換ツールなどに特殊文字を挿入できます。
膨大な数の文字があるので、お気に入り の文字を定義して、それが最初に表示されるようにすることができます。文字の上で右クリックするだけで、お気に入りとしてマークできます。お気に入りの文字を右クリックして、お気に入りから削除することもできます。最後に、お気に入りの文字の並び順を変更するには、お気に入りの再配置 ボタンをクリックして、お気に入りの文字をドラッグ&ドロップします。
キーボードを使用して特殊文字を直接入力することもできます。それには文字の Unicode コードを (16進数で) 入力してから、Alt+X キーを押すと、前に入力したコードが対応する文字に変換されます。たとえば、ÿ と入力するには、ff と入力してから Alt+X を押します。ノンブレークスペースを入力するには a0 と入力してから Alt+X を使用し、水平方向の省略記号を入力するには 2026と入力してから Alt+X を押します。他も同様です。
最後に、HTML の名前付きエンティティを使用して特殊文字を入力することもできます。たとえば と入力するとノンブレークスペースに置き換わります。置換が起きるのはセミコロンを入力したときだけです。
コードインスペクタビュー¶
このビューには、要素に適用される HTML コーディングと CSS が表示されます。このビューを開くには、プレビューパネル内で右クリックして 検査 を選択します。これでその要素の HTML コーディングが見られるようになり、さらに重要なことに、適用される CSS スタイルも確認できます。スタイルを動的に編集すれば、その変更がどのような影響を与えるかをその場で確認できます。ただしスタイルを編集しても、実際には本のコンテンツは変更されません。手軽に試すことができるだけです。インスペクタ内でライブ編集する機能は、現在開発中です。
外部リンクのチェック¶
このツールを使用すると、本の中にあるすべての外部サイトへのリンクを確認できます。このツールはリンクされている外部サイトにアクセスを試み、アクセスに失敗すると、すべてのリンク切れを修正に便利な形式で報告します。
外部リソースのダウンロード¶
このツールを使用すると、本に付属していない (つまりインターネット上の場所を指す URL が含まれている) 画像/スタイルシートなどを自動的に本の中にダウンロードできます。ツールはそのようなすべてのリソースを見つけて自動的にダウンロードし、本に追加し、ダウンロードしたファイルを使用するようにすべての参照を書き換えます。
ファイルをタイプ別にフォルダに配置¶
どこかで拾った EPUB ファイルを編集すると、EPUB 内のファイルがさまざまなサブフォルダに無秩序に配置されていることがよくあります。このツールを使用すれば、タイプに基づいてすべてのファイルをサブフォルダに自動的に移動できます。このツールへは ツール → フォルダに整理 からアクセスできます。ただしこのツールが変更するのは EPUB 内でのファイルの置き場所だけで、ファイルブラウザでどのように表示されるかは変更しません。
その他の電子書籍形式から EPUB にインポート¶
エディタには、全変換を行うことなく何か別の形式の本にファイルを直接インポートして新しい EPUB とする機能が含まれています。これは、自分で編集した HTML ファイルから EPUB ファイルを直接作成したい場合に特に有用です。これを行うには、ファイル → HTML または DOCX を新しい本としてインポート を実行します。
レポートツール¶
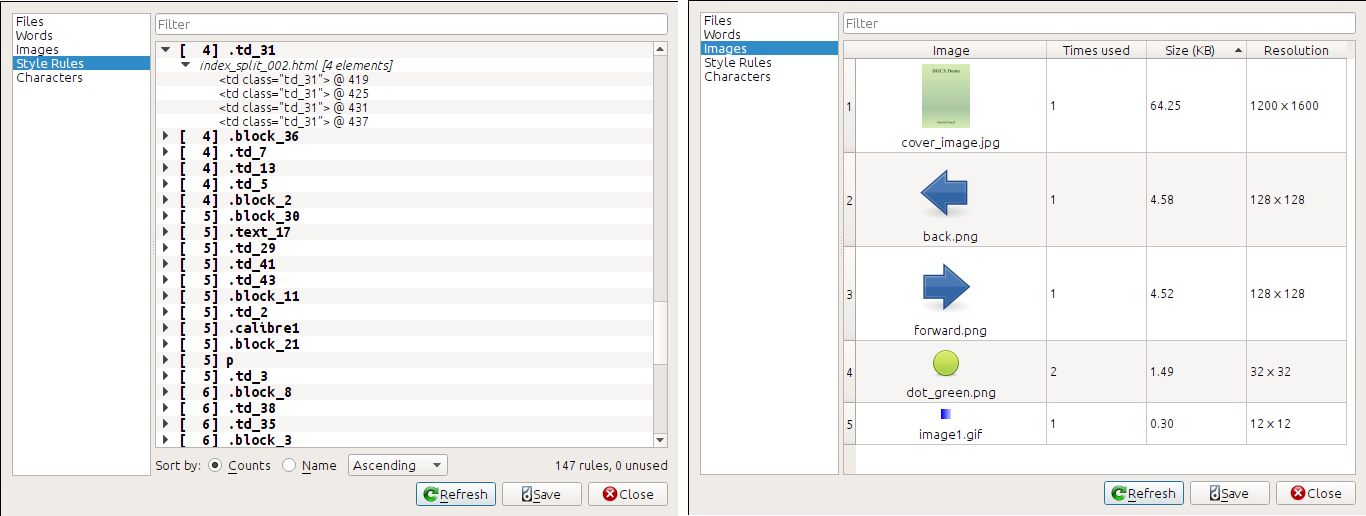
エディターには優れたレポートツール(ツール → レポート)が含まれています。このツールは本で使用されているファイル、画像、リンク、単語、文字、スタイルの概要を表示します。レポート内の行はすべてホットリンクです。行をダブルクリックすると、本の中でその項目が使われている、または定義されている (と思われる) 場所に移動します。たとえば リンク ビューでは、ソース 列のエントリをダブルクリックすればリンクが定義されている場所に移動し、ターゲット 列のエントリをダブルクリックすればリンク先に移動できます。

コードエディタの特殊な機能¶
calibre の HTML エディタは非常に強力です。HTML (および CSS) の編集を容易にする機能がいくつも備わっています。
構文の強調表示¶
HTML エディタが持つ構文の強調表示は、非常に洗練されています。この機能には次のものが含まれています:
太字、イタリック、見出しタグ内のテキストは太字/イタリック体になります
HTML上でカーソルを移動すると、一致するHTMLタグがハイライト表示され、キーボードショートカット Ctrl+{ と Ctrl+} を使って開始タグまたは終了タグに移動できます。同様に、 Ctrl+Alt+T または Ctrl+Shift+T でタグの内容を選択することもできます。
無効な HTML は赤い下線で強調表示されます
HTML タグ内のテキストのスペルミスや、title などの属性が強調表示されます。スペルチェックは言語を認識しますが、それは現在のタグの lang 属性の値と全体的な本の言語に基づいて判断しています。
<style>タグの内側に埋め込まれた CSS を強調表示しますノンブレークスペース、さまざまな種類のハイフンなど、識別しにくい特殊文字を強調表示します
<a>タグ、<img>、および<link>タグ内にある他のファイルへのリンクはすべて、ファイル名が強調表示されます。リンク先のファイルが存在しない場合、そのファイル名を赤い下線でマークします。
状況依存のヘルプ¶
HTML タグ名または CSS プロパティ名を右クリックすると、そのタグまたはプロパティのヘルプを表示できます。
リンクタグ内のファイル名を Ctrl キーを押しながらクリックすると、そのファイルをエディタで自動的に開きます。同様にクラス名を Ctrl キーを押しながらクリックすると、そのタグとクラスに一致する最初のスタイル規則に移動します。
HTMLファイルの中のクラス名を右クリックすると、クラスの名前を変更できます。このとき、本およびスタイルシートの中でそのクラスが使われていればすべて名前が変更されます。
自動補完¶
電子書籍を編集するにあたって最も面倒な作業のひとつは、書籍内の他のファイル、CSSスタイルシート、または画像へのリンクを作成することです。正しいファイル名と、ファイルへの相対パスを把握する必要があります。エディタには自動補完があり、作業が簡単になります。
ファイル名を入力すると、自動的にエディタが候補をポップアップ表示します。 タブ キーを使うだけで、正しいファイル名を選択できます。別の HTML ファイル内のアンカもリンク先の候補として挙がります。 # 文字を入力した後、エディタはリンク先ファイル内のすべてのアンカを一覧表示します。一覧には、アンカを正しく選択できるよう小さなテキストのスニペットが表示されます。
ただし他のほとんどの補完システムとは異なり、このエディタの補完システムはサブシーケンスマッチングを使用しています。つまりファイル名のどこか 2 文字または 3 文字を入力するだけで、ファイル名を補完できます。たとえば、ファイル名 ../images/arrow1.png が必要な場合は、ia1と入力してから タブ キーを押せば、ファイル名が補完されます。一致するものを検索するとき、この補完システムは単語の先頭またはパス区切り文字の直後にある文字を優先します。このシステムに慣れると、多くの時間と労力を節約できることがわかるでしょう。
スニペット¶
calibre 電子書籍エディタは、スニペットをサポートしています。スニペットとは、頻繁に再利用されるか、あるいは冗長なテキストが多数含まれているテキストのことです。エディタを使用すると、数回のキーストロークだけでスニペットを挿入できます。スニペットは非常に強力で、間を行き来できるプレースホルダ、繰り返されるテキストの自動ミラーリングなど、多くの機能を備えています。詳細については、スニペット を参照してください。