Fragmentos¶
El editor de libros electrónicos de calibre admite fragmentos. Un fragmento es una porción de texto que se reutiliza a menudo o contiene gran cantidad de texto redundante. El editor le permite insertar un fragmento con unas pocas pulsaciones de tecla. Por ejemplo, supongamos inserta a menudo etiquetas de enlace cuando modifica archivos HTML, entonces podrá escribir simplemente <a en el editor y pulsar Control+J. El editor lo expandirá a:
<a href="filename"></a>
No sólo eso, la palabra filename estará seleccionada, con el cursor sobre ella, para que pueda teclear el nombre de archivo real usando la función Completado automático del editor. Y una vez que haya terminado de escribir el nombre de archivo, pulse Control+J de nuevo y el cursor saltará a la posición entre las etiquetas <a> para que pueda teclear directamente el texto par el enlace.
El sistema de fragmentos del editor es muy sofisticado, hay algunos fragmentos predefinidos y puede crear otros adecuados para su estilo de modificación.
La siguiente discusión sobre los fragmentos predefinidos debería ayudar a ilustrar la potencia del sistema de fragmentos.
Nota
También puede usar fragmentos en los campos de entrada de texto del panel :guilabel: Buscar y sustituir, pero los marcadores de posición (para pasar por ellos usando Control+J) no funcionarán.
Los fragmentos predefinidos¶
Los fragmentos predefinidos se definen a continuación. Tenga en cuenta que puede reemplazarlos creando fragmentos propios con el mismo texto de activación.
Insertar texto de relleno [Lorem]¶
El primer fragmento predefinido y el más simple, se usa para insertar texto de relleno en un documento. El texto de relleno se toma de De finibus bonorum et malorum, una obra filosófica de Cicerón (traducida al inglés). Para usarlo, simplemente teclee Lorem en un archivo HTML y pulse Control+J. Se sustituirá por un par de párrafos de relleno.
La definición de este fragmento es muy simple, el texto de activación se define como Lorem y la plantilla no es más que el texto literal que se inserta. Es muy sencillo personalizarlo par usar el texto de relleno que prefiera.
Insertar una etiqueta HTML con cierre incorporado [<>]¶
Veamos un ejemplo sencillo del potente concepto de marcadores de lugar. Digamos que quiere insertar la etiqueta con cierre incorporado <hr/>. Únicamente teclee <> y pulse Control+J, el editor expandirá el fragmento a:
<|/>
Aquí, el símbolo | representa la posición actual del cursor. Ahora puede teclear hr y pulsar Control+J para mover el cursor al final de la etiqueta. Este fragmento está definido como:
Trigger: <>
Template: <$1/>$2
Los marcadores de posición son simplemente el símbolo de dólar ($) seguido de un número. Cuando el fragmento se expande al pulsar Control+J el cursor se coloca en el primer marcador de posición (el que tenga el número más bajo). Cuando pulsa Control+J otra vez el cursor se desplaza al siguiente marcador de posición (el que tenga el siguiente número más bajo).
Insertar un enlace HTML [<a]¶
Todas las etiquetas de enlace HTML tienen una estructura común. Tienen un atributo href y algún texto entre las etiquetas de apertura y cierre. Vamos a ver otras características de los marcadores de posición con un fragmento que hará más eficiente teclear estas etiquetas. Para usar este fragmento, simplemente teclee <a y pulse Control+J. El editor lo expandirá a:
<a href="filename|"></a>
No sólo eso, la palabra filename estará seleccionada, con el cursor sobre ella, para que pueda teclear el nombre de archivo real usando la función Completado automático del editor. Y una vez que haya terminado de escribir el nombre de archivo, pulse Control+J de nuevo y el cursor saltará a la posición entre las etiquetas <a> para que pueda teclear directamente el texto par el enlace. Cuando termine de escribir el texto, pulse Control+J otra vez para saltar a la derecha de la etiqueta de cierre. Este fragmento está definido como:
Trigger: <a
Template: <a href="${1:filename}">${2*}</a>$3
Hay un par de nuevas características. Primero, el marcador $1 se ha vuelto más complejo. Ahora incluye un texto predeterminado (la palabra filename). Si un marcador de posición contiene un texto predeterminado, el marcador se sustituye por el texto al expandir el fragmento. Además, al saltar a un marcador con texto predeterminado usando Control+J, el texto se selecciona. De esta manera, puede usar el texto predeterminado como un recordatorio para rellenar las partes importantes de la plantilla. Puede especificar un texto predeterminado para un marcador de posición usando la sintaxis: ${<número>:texto predeterminado}.
La otra nueva característica es que el segundo marcador de posición tiene un asterisco al final (${2*}). Esto significa que cualquier texto que estuviera seleccionado antes de expandir la plantilla sustituirá al marcador. Para verlo en acción, seleccione algún texto en el editor, pulse Control+J, teclee <a y pulse Control+J otra vez, la plantilla se expandirá a:
<a href="filename">whatever text you selected</a>
Insertar una etiqueta de imagen HTML [<i]¶
Esto es muy parecido a insertar un enlace HTML, como hemos visto anteriormente. Le permite introducir rápidamente <img src="filename" alt="description" /> y saltar entre los atributos src y alt:
Trigger: <i
Template: <img src="${1:filename}" alt="${2*:description}" />$3
Insertar una etiqueta HTML arbitraria [<<]¶
Esto le permite insertar una etiqueta completa HTML arbitraria (o incluir un texto previamente seleccionado en la etiqueta). Para usarlo, teclee << y pulse Control+J. Si desea rodear el texto seleccionado, primero seleccione el texto, pulse Control+J, teclee << y pulse Control+J de nuevo. El editor lo expandirá a:
<|></>
Teclee el nombre de la etiqueta, por ejemplo span, y pulse Control+J, el resultado será:
<span>|</span>
Verá que la etiqueta de cierre se ha rellenado automáticamente con span. Esto se obtiene gracias a otra característica de los marcadores de posición, la duplicación. Duplicación significa simplemente que si especifica el mismo marcador más de una vez en una plantilla, la segunda posición y las posteriores se rellenarán automáticamente, al pulsar Control+J, con lo que haya tecleado en la primera posición. La definición para este fragmento es:
Trigger: <<
Template: <$1>${2*}</$1>$3
Como puede ver, el primer marcador de posición ($1) se ha especificado dos veces, la segunda en la etiqueta de cierre, lo que sencillamente copiará lo que sea que haya introducido en la etiqueta de apertura.
Insertar una etiqueta HTML arbitraria con un atributo de clase [<c]¶
Esto es muy parecido al ejemplo anterior de inserción de una etiqueta arbitraria, excepto que supone que querrá especificar una clase para la etiqueta:
Trigger: <c
Template: <$1 class="${2:classname}">${3*}</$1>$4
Esto le permitirá teclear primero el nombre de la etiqueta, pulsar Control+J, teclear el nombre de clase, pulsar Control+J, teclear el contenido de la etiqueta y pulsar Control+J una última vez para saltar fuera de la etiqueta. La etiqueta de cierre se rellenará automáticamente.
Crear fragmentos propios¶
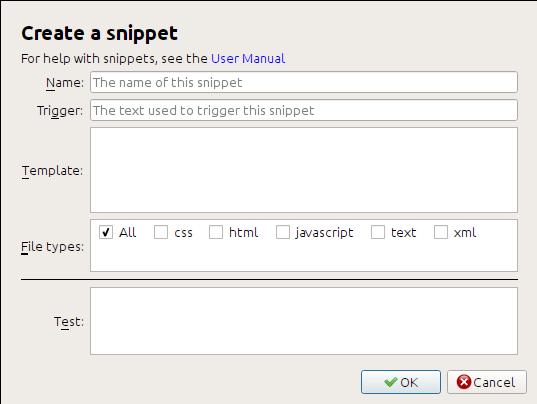
Lo mejor de los fragmentos es que puede crear los suyos propios que mejor se adapten a su estilo. Para crear fragmentos propios vaya a Editar > Preferencias > Configuración del editor > Administrar fragmentos en el editor. Esto mostrará un cuadro de diálog fácil de usar que le ayudará a crear fragmentos. Pulse en el botón Añadir fragmento y verá un cuadro de diálogo parecido a:

Primero asigne un nombre al fragmento, algo descriptivo, para ayudarle a identificar el fragmento en el futuro. Luego especifique el activador. Un activador no es más que el texto que debe teclear en el editor antes de pulsar Control+J para expandir el fragmento.
Después especifique la plantilla del fragmento. Es recomendable que empiece con alguno de los ejemplos anteriores y lo modifique según sus necesidades. Finalmente, especifique en qué tipos de archivo quiere que esté disponible el fragmento. De esta forma puede tener varios fragmentos con el mismo texto activador que funcionan de manera distinta en distintos tipos de archivo.
El siguiente paso es probar el fragmento recién creado. Use el cuadro Prueba en la parte inferior. Teclee el texto activador y pulse Control+J para expandir el fragmento y para saltar entre los marcadores de posición.