片段¶
Calibre电子书编辑器支持*代码片段*。片段是一段经常重复使用或包含大量冗余文本的文本。该编辑器使您能够只需敲击几次键盘即可插入代码段。例如,假设您经常在编辑HTML文件时插入链接标记,那么您只需在编辑器中键入 <a,然后按|ct|即可。编辑将其展开为:
<a href="filename"></a>
不仅如此,“文件名”一词如被选中,并将光标放在它上面,这样您就可以使用编辑器漂亮的“自动完成编辑”功能轻松输入真实的文件名。一旦您输入完文件名,再次按 Control+J,光标将跳到<a>标记之间的位置,这样您就可以轻松地输入链接的文本。
编辑器中的代码片段系统非常复杂,有几个内置的代码片段,您可以创建自己的代码片段来适应您的编辑风格。
下面关于内置代码段的讨论应该有助于说明代码段系统的强大功能。
备注
您也可以在`搜索和替换`面板的文本输入字段中使用代码片段,但是占位符(使用|ct|跳转)不起作用。
内置代码段¶
内置的代码片段如下所述。请注意,您可以通过使用相同的触发器文本创建您自己的代码段来覆盖它们。
插入填充文字[Lorem]¶
第一个内置代码段,也是最简单的,用于将填充文本插入到文档中。填充文摘自"《善与恶的终结》<https://en.wikipedia.org/wiki/De_finibus_bonorum_et_malorum>"_这是西塞罗的一部哲学著作(翻译成英文)。要使用它,只需在HTML文件中键入“Lorem”,然后按|ct|。它将被几段填充文字所取代。
这段代码的定义非常简单,触发器文本被定义为``Lorem``,模板被简单定义为要插入的文字文本。您可以轻松地对其进行定制,以使用您最喜欢的填充文本形式。
插入自闭合HTML标签 [<>]¶
现在让我们来看一个简单的例子,它展示了*占位符*这个强大的概念。假设您想要插入自动结束标记``<hr/>``。只需键入``<>``,然后按 Control+J,编辑器将扩展代码片段为:
<|/>
这里,“|”符号表示当前光标位置。然后,您可以键入 “hr”,然后按|ct|将光标移动到标记的末尾。此代码段定义为:
Trigger: <>
Template: <$1/>$2
占位符只是美元($)符号后面跟着一个数字。按|ct|展开代码段时,光标位于第一个占位符(数字最小的占位符)。再次按|ct|时,光标会跳到下一个占位符(数字较大的占位符)。
插入HTML链接标记 [<a]¶
所有的HTML链接标记都共享一个公共结构。它们有一个``href`‘属性,在开始标记和结束标记之间有一些文本。一段让输入效率更高的代码片段将向我们介绍占位符的一些更多功能。要使用此代码段,只需键入``<a``,然后按 Control+J。编辑会将其扩展为:
<a href="filename|"></a>
不仅如此,如选中单词``文件名``,并将光标放在该单词上,这样您就可以使用该编辑器的;编辑器自动插入”功能轻松地输入真实的文件名。一旦你输入完文件名,再按 Control+J,光标就会跳到“<a>”标记之间的位置,这样你就可以轻松地输入链接的文本。输入完文本后,再次按|ct|可跳到结束标记之后的位置。此代码段定义为:
Trigger: <a
Template: <a href="${1:filename}">${2*}</a>$3
这里有几个新功能。首先,$1``占位符变得更加复杂。它现在包括一些*默认文本*(单词``文件名)。如果占位符包含默认文本,则在展开代码段时将用默认文本替换该占位符。此外,当您使用|ct|跳到具有默认文本的占位符时,默认文本也会被选中。通过这种方式,您可以使用默认文本来提醒您填写模板的重要部分。您可以使用以下语法为占位符指定默认文本:${<number>:默认文本}。
另一个新特性是,第二个占位符后面有一个星号(${2*})。这意味着在展开模板之前选择的任何文本都将替换占位符。要查看实际操作,请在编辑器中选择一些文本,按 Control+J,键入``<a``,然后再次按|ct|,模板将扩展为:
<a href="filename">whatever text you selected</a>
插入HTML图像标记 [<i]¶
这非常类似于插入一个HTML链接,正如我们在上面看到的。它允许您快速输入``<img src="filename" alt="description" />``标签并在``src`和``alt`属性之间跳转:
Trigger: <i
Template: <img src="${1:filename}" alt="${2*:description}" />$3
插入任意的HTML标记 [<<]¶
This allows you to insert an arbitrary full HTML tag (or wrap previously
selected text in the tag). To use it, simply type << and press Control+J.
If you want to wrap selected text, first select the text, press Control+J then
type << and press Control+J again.
The editor will expand it to:
<|></>
键入标记名称,例如:“span”,然后按 Control+J,结果如下:
<span>|</span>
您会注意到,结束标记已自动填充了``span``。这是通过占位符的另一个功能*镜像*实现的。镜像只是指,如果您在模板中多次指定样例占位符,则当您按 Control+J 时,将自动使用您在第一个位置键入的任何内容填充第二个和所有后面的位置。此代码段的定义为:
Trigger: <<
Template: <$1>${2*}</$1>$3
正如您所看到的,第一个占位符 ($1)已经指定了两次,第二次是在结束标记中,这将简单地复制您在开始标记中键入的内容。
插入带有类属性的任意HTML标记 [<c]¶
这与上面的插入任意 标记示例非常相似,不同之处在于它假定您要为标记指定一个类:
Trigger: <c
Template: <$1 class="${2:classname}">${3*}</$1>$4
这将允许您首先键入标记名,按 Control+J,键入类名,按 |ct |键入标记的内容,最后按|ct||跳出标记。结束标记将自动填充。
创建您自己的代码片段¶
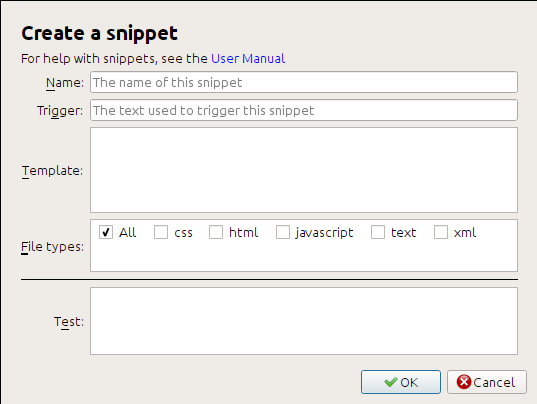
片段确实很出色,因为您可以创建自己的片段以适合您的编辑风格。 要创建您自己的代码片段,请转到编辑器中的“编辑”->“首选项”->“编辑器设置”->“管理代码片段”。 这将弹出一个易于使用的对话框来帮助您创建自己的片段。 只需单击“添加片段”按钮,您将看到一个如下所示的对话框:

首先,为您的代码段命名一个描述性的名称,以帮助在将来识别该代码段。然后指定*触发器*。触发器只是在按|ct|以展开代码片断之前必须在编辑器中键入的文本。
然后指定代码段模板。您应该从上面的一个示例开始,然后修改它以满足您的需要。最后,指定要激活代码段的文件类型。这样,您就可以拥有具有相同触发器文本的多个代码段,这些代码段在不同的文件类型中工作方式不同。
下一步是测试新创建的代码段。使用底部的“测试”框。键入触发器文本,然后按|ct|展开代码段并在占位符之间跳转。