Parçacıklar¶
Calibre E-kitap düzenleyici parçacıkları destekler. Parçacık, sıklıkla yeniden kullanılan veya çok fazla gereksiz metin içeren bir metin parçasıdır. Düzenleyici, yalnızca birkaç tuş vuruşuyla bir pasaj eklemenize olanak tanır. Örneğin, HTML dosyalarını düzenlerken kendinizi sık sık bağlantı etiketleri eklerken bulduğunuzu varsayalım, o zaman düzenleyiciye <a yazıp Control+J tuşuna basabilirsiniz. Editör bunu şu şekilde genişletecektir:
<a href="filename"></a>
Yalnızca bu değil, filename kelimesi imleç üzerinde olacak şekilde seçilecektir, böylece gerçek dosya ismini, düzenleyicinin Otomatik tamamlama özelliği ile girebilirsiniz. Dosya adını yazmayı bitirdiğinizde ve Control+J ye tekrar bastığınızda imleç <a> etiketleri arasına sıçrar böylece bağlantı için metni de kolaylıkla yazabilirsiniz.
Düzenleyicideki kesit sistemi oldukça gelişmiştir, birkaç dahili kesit bulunmaktadır ve düzenleme biçeminize göre kendi kesitlerinizi de oluşturabilirsiniz.
Dahili kesitlerle ilgili şu tartışma kesit sisteminin gücünü gösteriyor olmalı.
Not
Ayrıca Ara ve değiştir panelindeki metin giriş alanlarında da parçacıklar kullanabilirsiniz, ancak yer tutucular (atlamak için Control+J kullanarak) çalışmayacaktır.
Dahili kesitler¶
Dahili kesitler aşağıda tarif edilmiştir. Aynı tetikleme metni ile oluşturduğunuz kendi kesitlerinizle bunların üzerine yazabileceğinizi unutmayın.
Doldurma metni ekleme [Lorem]¶
İlk yerleşik kod parçası ve en basiti, bir belgeye dolgu metni eklemek için kullanılır. Dolgu metni, Cicero’nun felsefi bir çalışmasından (İngilizceye çevrilmiş) ‘De finibus bonorum et malorum <https://en.wikipedia.org/wiki/De_finibus_bonorum_et_malorum>’_ alınmıştır. Bunu kullanmak için bir HTML dosyasına Lorem yazın ve Control+J tuşuna basın. Bunun yerine birkaç paragraflık dolgu maddesi konulacaktır.
Bu kesitin tanımı oldukça basit, tetikleyici metin Lorem olarak tanımlıdır ve şablon basitçe eklenecek gerçek metindir. Kolaylıkla özelleştirerek kendi doldurma metninizi girecek biçime getirebilirsiniz.
Kendisi kapanan bir HTML etiketi [<>] eklemek¶
Şimdi *yer tutucular*la ilgili güçlü ve basit bir örneğe bakalım. Kendisi kapanan <hr/> etiketi girmek istediğinizi varsayalım. <> yazın ve Control+J’ye basın, düzenleyici kesidi şu şekilde genişletir:
<|/>
Burda, | sembolü mevcut imleç konumunu temsil eder. Ardından hr yazıp Control+J basarak imleci etiketin sonuna taşıyabilirsiniz. Bu kesit şöyle tanımlanmıştır:
Trigger: <>
Template: <$1/>$2
Yer tutucular basitçe dolar ($) işareti ve ardından bir numara şeklindedir. Control+J tuşu ile kesit genişletildiğinde imleç ilk yer tutucuya gider (en düşük numaralı yer tutucu). Control+J ye tekrar bastığınızda imleç sonraki yer tutucuya gider (sonraki en büyük numaralı yer tutucu).
Bir HTML bağlantı etiketi eklemek [<a]¶
HTML bağlantı etiketlerinin hepsi yaygın bir yapı kullanır. Bir href öznitelikleri ve açma ve kapama etiketleri arasında bir miktar metin bulunur. Bunları yazmayı daha etkin hale getirecek bir kesit bizi yer tutucuların başka bir takım özellikleriyle tanıştıracaktır. Bu kesiti kullanmak için, basitçe <a yazın ve Control+J basın. Düzenleyici şu şekilde genişletir:
<a href="filename|"></a>
Yalnızca bu değil, filename kelimesi imleç üzerinde olacak şekilde seçilir, böylece düzenleyicinin Otomatik tamamlama özelliği ile basitçe gerçek dosya ismini girebilirsiniz. Ve bir kere dosya adını yazmayı bitirdiğinizde, tekrar Control+J ye basarak imleci <a> etiketleri arasına getirebilir, bağlantı için metni kolayca yazabilirsiniz. Metni yazmayı bitirdiğinizde, tekrar Control+J basarak kapatma etiketi sonrasındaki konuma gidebilirsiniz. Bu kesit şöyle tanımlanır:
Trigger: <a
Template: <a href="${1:filename}">${2*}</a>$3
Burada birkaç yeni özellik var. Öncelikle $1 yer tutucusu daha karmaşık hale geldi. Artık bazı varsayılan metinleri (dosya adı sözcüğü) içeriyor. Yer tutucu varsayılan metin içeriyorsa, parçacık genişletildiğinde yer tutucunun yerine varsayılan metin kullanılır. Ayrıca Control+J kullanarak varsayılan metin içeren bir yer tutucuya atladığınızda varsayılan metin seçilir. Bu şekilde, şablonun önemli kısımlarını doldurmanız konusunda size hatırlatma görevi görecek varsayılan metni kullanabilirsiniz. Bir yer tutucu için varsayılan metni şu sözdizimini kullanarak belirtebilirsiniz: ${<number>:varsayılan metin}.
İkinci yeni özellik de ikinci yer tutucunun sonunda bir asterisk olmasıdır (${2*}). Bunun anlamı şablonu genişletmeden önce seçilen herhangi bir metnin yer tutucuyla değiştirilecek olmasıdır. Bunu gerçekte görmek için, düzenleyicide biraz metin seçin, Control+J basın, <a yazın ve |ct|ye tekrar basın, şablon şu şekilde genişletilir:
<a href="filename">whatever text you selected</a>
Bir HTML resim etiketi eklemek [<i]¶
Yukarıda gösterilen HTML bağlantı eklemeye çok benzerdir. Hızlıca bir <img src="dosyadı" alt="tanımlama" /> etiketi eklemenize ve src and alt öznitelikleri arasında gezinmenize izin verir:
Trigger: <i
Template: <img src="${1:filename}" alt="${2*:description}" />$3
Gelişigüzel bir HTML etiketi ekle [<<]¶
This allows you to insert an arbitrary full HTML tag (or wrap previously
selected text in the tag). To use it, simply type << and press Control+J.
If you want to wrap selected text, first select the text, press Control+J then
type << and press Control+J again.
The editor will expand it to:
<|></>
Etiket ismini girin, örneğin: span ve Control+J ye basın, sonuç şöyle olur:
<span>|</span>
Kapanış etiketinin otomatik olarak span ile doldurulduğunu fark etmiş olmalısınız. Bu da, yer tutucuların başka bir özelliği ile, aynalama ile elde edilir. Aynalama basitçe, aynı yer tutucuyu bir şablonda birden fazla kere belirtirseniz, ikinci ve sonraki tüm konumların Control+J ye bastığınızda otomatik olarak ilk konumda yazdığınızla doldurulacak olmasıdır. Bu kesitin tanımı şu şekilde:
Trigger: <<
Template: <$1>${2*}</$1>$3
Gördüğünüz gibi, ilk yer tutucu ($1) iki kere belirtilmiş, ikinci seferde kapanış etiketinde, açılış etiketinde ne yazdıysanız basitçe kopyalanacaktır.
Bir sınıf özniteliği ile [<c] gelişi güzel bir HTML etiketi eklemek¶
Bu yukarıdaki gelişi güzel etiket ekleme örneğiyle çok benzerdir, yalnızca etiket için bir sınıf belirtmek istediğinizi var sayar:
Trigger: <c
Template: <$1 class="${2:classname}">${3*}</$1>$4
Bu önce etiket ismini yazmanızı, ardından Control+J basmanızı, sınıf ismini yazmanızı, Control+J basıp etiket içeriğini doldurmanızı ve son defa Control+J basarak etiket dışına zıplamanızı sağlar. Kapatma etiketi otomatik olarak doldurulur.
Kendi kesitlerinizi oluşturmak¶
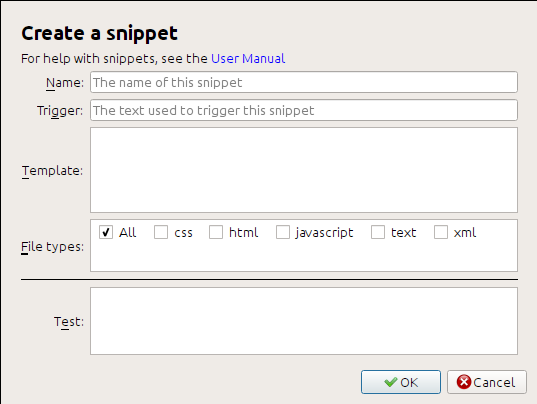
Kesitler gerçekten öne çıkıyor, çünkü düzenleme biçeminize göre kendi kesitlerinizi oluşturabiliyorsunuz. Kendi kesitlerinizi oluşturmak için düzenleyicide Düzenle → Tercihler → Düzenleyici ayarları → Kesitleri yönet menüsüne gidin. Bu, kendi kesitlerinizi oluşturmanızı sağlayacak kullanımı kolay bir iletişim penceresi açar. Basitçe Kesit ekle ye tıklayın ve şöyle bir iletişim penceresi görün:

Önce kesitinize bir isim verin, açıklayıcı bir şey olsun, böylece ilerde ne olduğunu hatırlarsınız. Ardından bir tetikleyici belirtin. Tetikleyici basitçe Control+J ye basıp kesidi genişletmek için düzenleyicide yazmanız gereken metindir.
Ardından snippet şablonunu belirtin. Yukarıdaki örneklerden biriyle başlamalı ve onu ihtiyaçlarınıza uyacak şekilde değiştirmelisiniz. Son olarak snippet’in hangi dosya türleri için etkin olmasını istediğinizi belirtin. Bu şekilde, farklı dosya türlerinde farklı şekilde çalışan, aynı tetikleyici metne sahip birden fazla parçacığa sahip olabilirsiniz.
Sonraki adım yeni oluşturduğunuz kesidi test etmektir. Aşağıdaki Test kutusunu kullanın. Tetikleyici metni girin ve Control+J ye basarak kesidi genişletin ve yer tutucular arasında zıplayın.