Wstawki¶
Edytor e-booków Calibre obsługuje snippets. Snippet to fragment tekstu, który jest często używany ponownie lub zawiera dużo zbędnego tekstu. Edytor pozwala na wstawienie fragmentu za pomocą kilku naciśnięć klawiszy. Załóżmy na przykład, że często wstawiasz znaczniki linków podczas edytowania plików HTML, wtedy możesz po prostu wpisać <a w edytorze i nacisnąć Control+J. Edytor rozszerzy go do:
<a href="filename"></a>
Mało tego, słowo filename zostanie zaznaczone, a kursor umieszczony zaraz za nim, pozwalając od razu wpisać właściwą nazwę pliku, używając bardzo wygodnej funkcji Autouzupełnianie. Kiedy wpiszesz nazwę pliku, przyciśnij ponownie Control+J, a kursor przeskoczy do miejsca między znacznikami <a>, żebyś mógł wpisać tekst odsyłacza.
System wstawek jest bardzo wyrafinowany, istnieje kilka wbudowanych wstawek, możesz również tworzyć własne, dopasowując edytor do twoich potrzeb.
Poniższe omówienie wbudowanych wstawek powinno pomóc zilustrować możliwości tego systemu.
Informacja
Możesz także użyć fragmentów tekstu w polach wprowadzania tekstu w panelu Wyszukaj i zamień, jednak symbole zastępcze (używając Control+J do przeskakiwania) nie będą działać.
Wbudowane wstawki¶
Wbudowane wstawki zostały opisane poniżej. Możesz je nadpisać własnymi, jeśli ustawisz taki sam wyzwalacz - tekst, który uruchomi wstawkę.
Wstawianie tekstu wypełniającego [Lorem]¶
Pierwszy wbudowany fragment i najprostszy służy do wstawiania tekstu wypełniającego do dokumentu. Tekst wypełniający pochodzi z De finibus bonorum et malorum pracy filozoficznej Cycerona (przetłumaczonej na język angielski). Aby go użyć, po prostu wpisz Lorem w pliku HTML i naciśnij Control+J. Zostanie zastąpiony kilkoma akapitami wypełniacza.
Definicja tej wstawki jest bardzo prosta, wyzwalacz to Lorem, a szablon składa się wyłącznie z tekstu, który ma zostać umieszczony w dokumencie. Można go łatwo zmienić, zastępując tekst własnym.
Wstawianie pojedynczych znaczników HTML [<>]¶
Przyjrzyjmy się teraz prostemu przykładowi, który pozwoli zapoznać się z koncepcją symboli zastępczych. Przypuśćmy, że chcesz wstawić pojedynczy znacznik <hr/>. Wpisz po prostu <> i przyciśnij Control+J, a edytor rozwinie wstawkę do:
<|/>
W tym przypadku symbol | oznacza miejsce, w którym zostanie ustawiony kursor. Możesz wpisać hr i wcisnąć ponownie Control+J, by przeskoczyć na koniec znacznika. Ta wstawka jest zdefiniowana następująco:
Trigger: <>
Template: <$1/>$2
Symbole zastępcze to po prostu znak dolara, po którym następuje liczba. Kiedy wstawka jest rozwijana, po wciśnięciu Control+J, kursor jest ustawiany w miejscu pierwszego symbolu (o najmniejszym numerze). Przy kolejnym wciśnięciu Control+J kursor przeskakuje do następnego symbolu (następnego o większym numerze).
Wstawianie znacznika odsyłacza HTML [<a]¶
Wszystkie znaczniki odsyłaczy mają tę samą strukturę. Mają atrybut href i jakiś tekst między otwierającym, a zamykającym znacznikiem. Wstawka umożliwiająca wpisanie znacznika odsyłacza pokaże kolejne możliwości symboli zastępczych. Aby użyć tej wstawki po prostu wpisz <a i wciśnij Control+J. Edytor rozwinie wstawkę do:
<a href="filename|"></a>
Mało tego, słowo filename zostanie zaznaczone, tak, że możesz łatwo wpisać prawdziwą nazwę pliku, korzystając przy okazji z użytecznej funkcji Autouzupełnianie. Kiedy wpiszesz nazwę pliku przyciśnij ponownie Control+J, a kursor przeskoczy do miejsca pomiędzy znacznikami <a>, byś mógł wpisać tekst odsyłacza. Następnie wciśnij Control+J jeszcze raz, by przesunąć kursor zaraz za znacznik zamykający. Wstawka jest zdefiniowana następująco:
Trigger: <a
Template: <a href="${1:filename}">${2*}</a>$3
Jest tu kilka nowych funkcji. Po pierwsze symbol zastępczy $1 stał się bardziej złożony. Zawiera teraz trochę domyślnego tekstu (słowo filename). Jeśli symbol zastępczy zawiera tekst domyślny, tekst domyślny jest zastępowany symbolem zastępczym, gdy fragment kodu jest rozwijany. Również po przejściu do symbolu zastępczego z domyślnym tekstem za pomocą Control+J, domyślny tekst zostanie zaznaczony. W ten sposób możesz użyć domyślnego tekstu jako przypomnienia o wypełnieniu ważnych części szablonu. Możesz określić domyślny tekst dla symbolu zastępczego, używając składni: ${<number>:tekst domyślny}.
Kolejna nowość to fakt, że po drugim symbolu jest gwiazdka (${2*}). Oznacza to, że jeśli był zaznaczony jakiś tekst przed wywołaniem wstawki to zostanie on umieszczony w miejscu tego symbolu. Aby zobaczyć jak to wygląda, zaznacz jakiś fragment tekstu w edytorze, przyciśnij Control+J, wpisz <a i przyciśnij Control+J ponownie. Szablon zostanie rozwinięty do:
<a href="filename">whatever text you selected</a>
Wstawianie znacznika obrazu [<i]¶
Wstawka ta jest bardzo podobna do odsyłacza, który pokazano wyżej. Umożliwia szybkie wprowadzenie znacznika <img src="filename" alt="description" /> i przeskakiwanie między atrybutami src i alt:
Trigger: <i
Template: <img src="${1:filename}" alt="${2*:description}" />$3
Wstawianie znacznika HTML [<<]¶
This allows you to insert an arbitrary full HTML tag (or wrap previously
selected text in the tag). To use it, simply type << and press Control+J.
If you want to wrap selected text, first select the text, press Control+J then
type << and press Control+J again.
The editor will expand it to:
<|></>
Wpisz nazwę znacznika, na przykład span i przyciśnij Control+J, powinieneś w rezultacie otrzymać:
<span>|</span>
Zauważ, że zamykający znacznik automatycznie uzupełniony o span. Dzieje się tak dzięki kolejnej właściwości symboli zastępczych - powielaniu. Powielanie oznacza po prostu, że jeśli umieścisz symbol więcej niż raz w szablonie, drugi i kolejne automatycznie otrzymają tę samą wartość kiedy przyciśniesz Control+J. Oto definicja tej wstawki:
Trigger: <<
Template: <$1>${2*}</$1>$3
Jak widać pierwszy symbol zastępczy ($1) został umieszczony tu dwukrotnie, drugi raz w znaczniku zamykającym i będzie kopią tego, co wpiszesz w znaczniku otwierającym.
Wstawianie znacznika z atrybutem klasy¶
Przykład jest bardzo podobny do powyższego, tym razem jednak zakładamy, że chcesz podać klasę znacznika:
Trigger: <c
Template: <$1 class="${2:classname}">${3*}</$1>$4
To pozwoli ci na wpisanie nazwy znacznika, po przyciśnięciu Control+J - nazwy klasy, po kolejnym przyciśnięciu Control+J zawartości, ostatnim przyciśnięciem Control+J zaś zakończyć wprowadzanie. Znacznik zamykający zostanie dodany automatycznie.
Tworzenie własnych wstawek¶
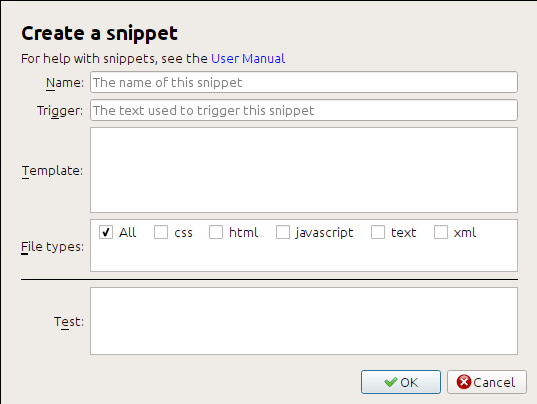
Wstawki są naprawdę wspaniałe ponieważ możesz tworzyć swoje własne i dopasować je do twojego sposobu edytowania. Aby stworzyć własne wstawki w oknie edytora wybierz Edycja → Ustawienia → Ustawienia edytora → Zarządzaj wstawkami. Pojawi się okno, w którym w prosty sposób możesz tworzyć własne wstawki. Po prostu kliknij przycisk Dodaj wstawkę, a pojawi się okno przedstawione poniżej:

Najpierw nadaj wstawce nazwę, coś opisowego, co pozwoli zidentyfikować ją w przyszłości. Potem określ wyzwalacz. Wyzwalacz jest po prostu tekstem, który musisz wpisać przed przyciśnięciem Control+J, by rozwinąć wstawkę.
Następnie określ szablon skrawka. Powinieneś zacząć od jednego z powyższych przykładów i dostosować go do swoich potrzeb. Na koniec określ typy plików, dla których fragment ma być aktywny. W ten sposób możesz mieć wiele fragmentów kodu z tym samym tekstem wyzwalacza, które działają inaczej w różnych typach plików.
Teraz jest czas na przetestowanie nowo utworzonej wstawki. Wykorzystaj do tego pole Test na dole okna. Wpisz tekst wyzwalacza i użyj Control+J, by rozwinąć wstawkę, a potem skakać między symbolami zastępczymi.