Fragmenty¶
Editor e-knih Calibre podporuje fragmenty. Fragment je kus textu, který je buď znovu často použit, nebo obsahuje velké množství nadbytečného textu. Editor vám umožňuje vložit fragment pouhými několika stisky kláves. Předpokládejme například, že zjistíte, že často vkládáte značky odkazů při úpravě souborů HTML, pak můžete jednoduše v editoru napsat <a a stiskněte Control+J. Editor to rozbalí na:
<a href="filename"></a>
Nejen to, slovo filename bude vybráno a kurzor umístěn nad ním, abyste mohli snadno zadat skutečný název souboru pomocí šikovné funkce editoru Automatické dokončování. A jakmile zadáte název souboru, stiskněte znovu Control+J a kurzor se přesune na pozici mezi značkami <a>, abyste mohli snadno zadat text pro odkaz.
Systém fragmentů v editoru je velice propracovaný, je zde několik předdefinovaných fragmentů a můžete vytvářet své vlastní, aby vyhovovali vašemu stylu úprav.
Následující diskuze o předdefinovaných fragmentech by měla pomoci vysvětlit sílu systému fragmentů.
Poznámka
Fragmenty můžete také použít ve vstupních polích textu v panelu Hledat a nahradit, zástupné symboly (pomocí Control+J pro přeskakování) však nebudou fungovat.
Předdefinované fragmenty¶
Předdefinované fragmenty jsou popsány níže. Pamatujte, že je můžete přepsat vytvořením svých vlastních fragmentů se stejným textem spouštěče.
Vkládání výplňového textu [Lorem]¶
První a nejjednodušší předdefinovaný fragment je používán pro vkládání výplňového textu do dokumentu. Výplňový text je brán z De finibus bonorum et malorum <https://en.wikipedia.org/wiki/De_finibus_bonorum_et_malorum>, filozofického díla od Cicera (přeloženého do angličtiny). Pro použití jednoduše zadejte Lorem do souboru HTML a stiskněte Control+J. Bude to nahrazeno několika odstavci výplně.
Definice tohoto fragmentu je velice jednoduchá, text spouštěče je definován jako Lorem a šablona je definována jednoduše jako literární text, který má být vložen. Můžete ho snadno upravit pro použití vámi oblíbené podoby výplňového textu.
Vkládání samouzavírací značky HTML [<>]¶
Nyní se podívejme na jednoduchý příklad výkonného konceptu zástupných symbolů. Řekněme, že chcete vložit samouzavírací značku <hr/>. Jednoduše napište <> a stiskněte Control+J, editor rozbalí fragment na:
<|/>
Symbol | zde představuje aktuální pozici kurzoru. Pak můžete napsat hr a stisknout Control+J pro přesun kurzoru za konec značky. Fragment je definován jako:
Trigger: <>
Template: <$1/>$2
Zástupné symboly jsou jednoduše symboly dolaru ($) následované číslem. Když je fragment rozbalen stiskem Control+J, kurzor je umístěn na první zástupný symbol (zástupný symbol s nejnižším číslem). Když znovu stisknete Control+J, kurzor přeskočí na další zástupný symbol (zástupný symbol s nejbližším vyšším číslem).
Vkládání značky odkazu HTML [<a]¶
Všechny značky odkazů HTML sdílejí společnou strukturu. Mají atribut href a nějaký text mezi otevíracími a uzavíracími značkami. Fragment, který učiní jejich psaní efektivnějším nás seznámí s některými dalšími funkcemi zástupných symbolů. Pro použití tohoto fragmentu jednoduše napište <a a stiskněte Control+J. Editor to rozbalí na:
<a href="filename|"></a>
Nejen to, slovo filename bude vybráno a kurzor umístěn nad ním, abyste mohli snadno zadat skutečný název souboru pomocí šikovné funkce editoru Automatické dokončování. A jakmile zadáte název souboru, stiskněte znovu Control+J a kurzor se přesune na pozici mezi značkami <a>, abyste mohli snadno zadat text pro odkaz. Po dokončení psaní textu stiskněte znovu Control+J pro přeskočení na místo za ukončovací značku. Tento fragment je definován jako:
Trigger: <a
Template: <a href="${1:filename}">${2*}</a>$3
Zde je pár nových funkcí. Zaprvé se zástupný symbol $1 stal složitějším. Nyní obsahuje nějaký výchozí text (slovo filename). Pokud zástupný symbol obsahuje výchozí text, tak výchozí text nahradí zástupný symbol, když je fragment rozbalen. Také když skočíte na zástupný symbol s výchozím textem pomocí Control+J, výchozí text bude vybrán. Tímto způsobem můžete použít výchozí text, aby vám připomenul, abyste vyplnili důležité části šablony. Výchozí text pro zástupný symbol můžete zadat pomocí syntaxe: ${<number>:výchozí text}.
Druhou novou funkcí je, že druhý zástupný symbol má za sebou hvězdičku (${2*}). To znamená, že jakýkoliv text, který byl vybrán před rozbalením šablony nahradí zástupný symbol. Abyste toto viděli v akci, vyberte v editoru nějaký text, stiskněte Control+J, napište <a a stiskněte znovu Control+J, šablona se rozbalí na:
<a href="filename">whatever text you selected</a>
Vkládání značky obrázku HTML [<i]¶
Toto je velice podobné vkládání odkazu HTML, což jsme viděli výše. Umožní vám to rychle zadat značku <img src="filename" alt="description" /> a přeskakovat mezi atributy src a alt:
Trigger: <i
Template: <img src="${1:filename}" alt="${2*:description}" />$3
Vkládání libovolné značky HTML [<<]¶
Toto vám umožní vložit libovolnou úplnou značku HTML (nebo obalit dříve vybraný text značkou). Pro použití jednoduše napište << a stiskněte Control+J. Pokud chcete obalit vybraný text, vyberte nejprve text, stiskněte Control+J, pak zadejte << a znovu stiskněte Control+J. Editor to rozbalí na:
<|></>
Napište název značky, například: span, a stiskněte Control+J, výsledkem bude:
<span>|</span>
Všimněte si, že do ukončovací značky bylo automaticky vyplněno span. Toho je dosaženo dalšího funkcí zástupných symbolů, zrcadlením. Zrcadlení jednoduše znamená, že pokud zadáte do šablony ukázkový zástupný symbol více než jednou, druhá a všechny pozdější pozice budou automaticky vyplní tím, co napíšete do první pozici, když stisknete Control+J. Definice tohoto fragmentu je:
Trigger: <<
Template: <$1>${2*}</$1>$3
Jak můžete vidět, první zástupný symbol ($1) byl zadán dvakrát, podruhé do ukončovací značky, což jednoduše zkopíruje cokoliv, co napíšete do otevírací značky.
Vkládání libovolné značky HTML s atributem třídy [<c]¶
Toto je velice podobné výše uvedenému příkladu vkládání libovolné značky kromě toho, že se předpokládá, že chcete pro značku zadat třídu:
Trigger: <c
Template: <$1 class="${2:classname}">${3*}</$1>$4
Umožní vám to nejdříve zadat název značky, stiskněte Control+J, zadejte název třídy, stiskněte Control+J, zadejte obsah značky a stiskněte naposledy Control+J, abyste vyskočili ze značky. Ukončovací značka bude vyplněna automaticky.
Vytváření vlastních fragmentů¶
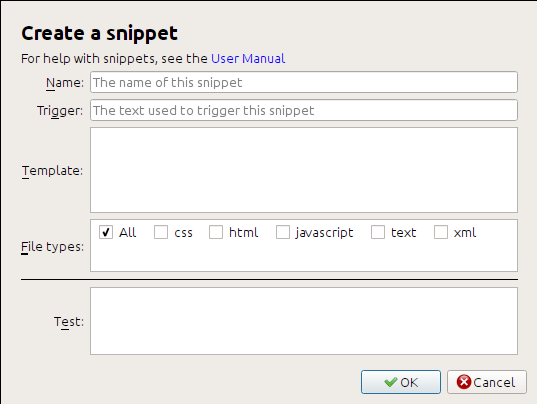
Fragmenty jsou opravdu senzační, protože si můžete vytvořit svůj vlastní, aby vyhovoval vašemu stylu úprav. Abyste vytvořili svůj vlastní fragment, přejděte v editoru do Úpravy → Předvolby → Nastavení editoru → Spravovat fragmenty. Objeví se snadno použitelné dialogové okno, které vám pomůže vytvořit si vlastní fragmenty. Jednoduše klikněte na tlačítko Přidat fragment a uvidíte dialogové okno, které vypadá takto:

Nejdříve svůj fragment pojmenujte, něco popisného, co vám pomůže v budoucnu fragment poznat. Pak zadejte spouštěč. Spouštěč je jednoduše text, který musíte zadat v editoru před stisknutím Control+J, aby se rozbalil fragment.
Pak zadejte šablonu fragmentu. Měli byste začít jedním z výše uvedených příkladů a upravit ho podle svých potřeb. Nakonec zadejte, pro které typy souborů chcete, aby byl fragment aktivní. Tímto způsobem můžete mít více fragmentů se stejným spouštěcím textem, které pracují odlišně pro různé typy souborů.
Dalším krokem je otestovat váš nově vytvořený fragment. Použijte pole Test v dolní části. Zadejte spouštěcí text a stiskněte Control+J pro rozbalení fragmentu a přeskočení mezi zástupné symboly.