Фрагменты¶
Редактор calibre поддерживает фрагменты. Фрагмент - это фрагмент текста, который часто используется повторно или содержит много избыточного текста. Редактор позволяет вставить фрагмент с помощью всего нескольких нажатий клавиш. Например, предположим, что вы часто вставляете теги ссылок при редактировании файлов HTML, тогда вы можете просто набрать <a в редакторе и нажать Control+J. Редактор расширит его до:
<a href="filename"></a>
Кроме того, будет выбрано слово filename с курсором, расположенным над ним, чтобы вы могли легко ввести настоящее имя файла, используя отличную функцию редактора Автозавершение. И как только вы закончите вводить имя файла, нажмите Control+J снова, и курсор переместится на позицию между тегами <a>, чтобы вы могли легко ввести текст для ссылки.
Система фрагментов в редакторе очень сложна, есть несколько встроенных фрагментов, и вы можете создать свой собственный в соответствии со своим стилем редактирования.
Следующее обсуждение встроенных фрагментов должно помочь проиллюстрировать мощь системы фрагментов.
Примечание
Вы также можете использовать фрагменты в полях ввода текста на панели Search & replace, однако заполнители (использующие Control+J для перемещения) не будут работать.
Встроенные фрагменты¶
Встроенные фрагменты описаны ниже. Обратите внимание, что вы можете переопределить их, создав собственные фрагменты с тем же текстом триггера.
Вставка заполнителя текста [Lorem]¶
Первый встроенный фрагмент и самый простой используется для вставки текста-заполнителя в документ. Текст заполнителя взят из De finibus bonorum et malorum философского труда Цицерона (перевод на английский). Чтобы использовать его, просто наберите Lorem в HTML-файле и нажмите Control+J. Он будет заменен парой абзацев заполнителя.
Определение этого фрагмента очень просто, текст триггера определяется как Lorem, а шаблон определяется просто как текст, который нужно вставить. Вы можете легко настроить его, чтобы использовать вашу любимую форму текста заполнителя.
Вставка самозакрывающегося тега HTML [<>]¶
Теперь давайте рассмотрим простой пример мощной концепции заполнителей. Скажем, вы хотите вставить самозакрывающийся тег <hr/>. Просто введите <> и нажмите Control+J, редактор расширит фрагмент до:
<|/>
Здесь символ | представляет текущую позицию курсора. Затем вы можете набрать hr и нажать Control+J переместить курсор в конец тега. Этот фрагмент определен как:
Trigger: <>
Template: <$1/>$2
Заполнители - это просто знак доллара ($), за которым следует число. Когда фрагмент раскрывается нажатием Control+J курсор помещается на первый заполнитель (заполнитель с наименьшим номером). Когда вы нажимаете Control+J снова курсор переходит к следующему заполнителю (заполнителю со следующим большим номером).
Вставить тег ссылка HTML [<a]¶
Все теги HTML-ссылок имеют общую структуру. У них есть атрибут href и некоторый текст между открывающим и закрывающим тегами. Фрагмент для более эффективного их набора познакомит нас с некоторыми функциями заполнителей. Чтобы использовать этот фрагмент, просто введите <a и нажмите Control+J. Редактор расширит это до:
<a href="filename|"></a>
Кроме того, будет выбрано слово filename с курсором, расположенным над ним, чтобы вы могли легко ввести настоящее имя файла, используя отличную функцию редактора Автозавершение. И как только вы закончите вводить имя файла, нажмите Control+J снова, и курсор переместится на позицию между тегами <a>, чтобы вы могли легко ввести текст для ссылки. После того, как вы закончите ввод текста, нажмите Control+J снова, чтобы перейти к точке после закрывающего тега. Этот фрагмент определен как
Trigger: <a
Template: <a href="${1:filename}">${2*}</a>$3
Здесь есть пара новых функций. Сначала заполнитель $1 стал более сложным. Теперь он включает в себя некоторый текст по умолчанию (слово filename). Если заполнитель содержит текст по умолчанию, то текст по умолчанию заменяется заполнителем при раскрытии фрагмента. Также при переходе к заполнителю с текстом по умолчанию с помощью Control+J выбирается текст по умолчанию. Таким образом, вы можете использовать текст по умолчанию, чтобы напоминать вам о необходимости заполнения важных частей шаблона. Вы можете указать текст по умолчанию для заполнителя, используя синтаксис: ${<number>:текст по умолчанию}.
Другая новая особенность заключается в том, что второй заполнитель имеет звездочку после него (${2*}). Это означает, что любой текст, который был выбран перед расширением шаблона, заменяется заполнителем. Чтобы увидеть это в действии, выделите текст в редакторе, нажмите Control+J, введите <a и нажмите Control+J снова шаблон будет расширен до:
<a href="filename">whatever text you selected</a>
Вставить тег изображение HTML [<i]¶
Это очень похоже на вставку HTML-ссылки, как мы видели выше. Он позволяет быстро вводить тег <img src="filename" alt="description" /> и переходить между атрибутами src и alt:
Trigger: <i
Template: <img src="${1:filename}" alt="${2*:description}" />$3
Вставить произвольный тег HTML [<<]¶
This allows you to insert an arbitrary full HTML tag (or wrap previously
selected text in the tag). To use it, simply type << and press Control+J.
If you want to wrap selected text, first select the text, press Control+J then
type << and press Control+J again.
The editor will expand it to:
<|></>
Введите имя тега, например: span и нажмите Control+J, что приведет к:
<span>|</span>
Вы заметите, что закрывающий тег был автоматически заполнен span. Это достигается с помощью еще одной функции заполнителей, зеркальное отображение. Зеркалирование просто означает, что если вы указали образец заполнителя более одного раза в шаблоне, вторая и все последующие позиции будут автоматически заполнены тем, что вы вводите в первой позиции, когда вы нажимаете Control+J. Определение этого фрагмента:
Trigger: <<
Template: <$1>${2*}</$1>$3
Как видите, первый заполнитель ($1) был указан дважды, второй раз в закрывающем теге, который просто скопирует всё, что вы введете в открывающий тег.
Вставка произвольного тега HTML с атрибутом класса [<c]¶
Это очень похоже на пример вставки произвольного тега выше, за исключением того, что предполагается, что вы хотите указать класс для тега:
Trigger: <c
Template: <$1 class="${2:classname}">${3*}</$1>$4
Это позволит вам сначала ввести имя тега, нажать Control+J, ввести имя класса, нажать Control+J, ввести содержимое тега и нажав Control+J в последний раз, выпрыгнуть из тега. Закрывающий тег будет заполнен автоматически.
Создание собственных фрагментов¶
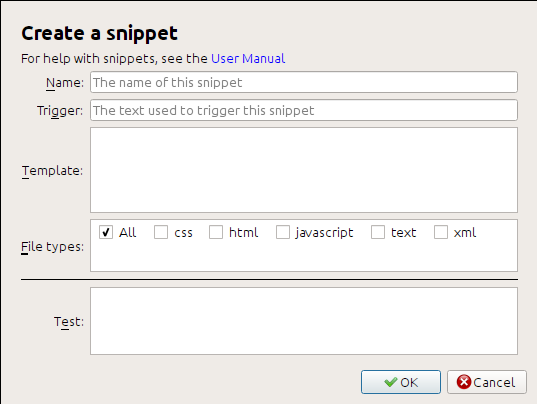
Фрагменты действительно блестящая вещь, потому что вы можете создать свой собственный, для соответствия своему стилю редактирования. Чтобы создать свои собственные фрагменты, перейдите в Edit → Preferences → Settings Editor → Manage snippets в редакторе. Появится простой в использовании диалог, который поможет вам создать свои собственные фрагменты. Просто нажмите кнопку Добавить фрагмент, и вы увидите диалоговое окно, которое выглядит следующим образом:

Сначала дайте вашему фрагменту имя, что-то описательное, чтобы помочь идентифицировать фрагмент в будущем. Затем укажите триггер. Триггер - это просто текст, который вы должны напечатать в редакторе, прежде чем нажимать Control+J чтобы расширить фрагмент.
Затем укажите шаблон фрагмента. Начните с одного из приведенных выше примеров и измените его в соответствии со своими потребностями. Наконец, укажите, для каких типов файлов фрагмент будет активен. Таким образом, у вас может быть несколько фрагментов с одним и тем же текстом триггера, которые по-разному работают в разных типах файлов.
Следующим шагом является проверка вашего вновь созданного фрагмента. Используйте поле Test внизу. Введите текст триггера и нажмите Control+J чтобы расширить фрагмент и перейти между заполнителями.