Фрагменти¶
У редакторі книг calibre передбачено підтримку фрагментів. Фрагмент — це шматок тексту, який часто використовується повторно або містить багато зайвого тексту. Редактор надає вам змогу вставляти фрагмент за допомогою натискання певної комбінації клавіш. Наприклад, припустімо, що вам часто доводиться вставляти теґи, коли ви редагуєте файли HTML. Тоді, ви можете просто ввести <a у редакторі і натиснути Control+J. Редактор розгорне це до такого виразу:
<a href="filename"></a>
Крім того, буде позначено слово filename, а курсор розташовано над цим словом. Отже, ви зможете одразу почати введення справжньої назви файла, використовуючи чудову можливість Автоматичне доповнення, яку передбачено у редакторі. Щойно ви завершите введення назви файла, натисніть Control+J ще раз, щоб перевести курсор на позицію між теґами <a> і почати введення тексту для посилання.
Система фрагментів у редакторі є дуже потужною: передбачено декілька вбудованих фрагментів, ви можете створювати власні фрагменти, які відповідають вашому стилю редагування.
Наведене нижче обговорення вбудованих фрагментів має допомогти вам зрозуміти потужність системи фрагментів.
Примітка
Ви також можете використовувати фрагменти у полях для введення тексту на панелі пошуку з заміною. Втім, замінники (з використанням Control+J для переходу) не працюватимуть.
Вбудовані фрагменти¶
Нижче наведено опис вбудованих фрагментів. Зауважте, що ви можете перевизначити ці фрагменти вашими власними фрагментами із тим самим текстом-вмикачем.
Вставляння тексту-заповнювача [Lorem]¶
Перший і найпростіший із вбудованих фрагментів призначено для вставляння тексту-заповнювача до документа. Текст-заповнювач запозичено з De finibus bonorum et malorum, філософської роботи Цицерона (перекладеної англійською). Для того, щоб скористатися цим фрагментом, просто введіть Lorem у файлі HTML і натисніть Control+J. Введене слово буде замінено абзацами тексту-заповнювача.
Визначення цього фрагмента є дуже простим: текст-перемикач визначено як Lorem, шаблон визначено як простий текст, який слід вставити. Вам буде дуже просто налаштувати цей фрагмент відповідно до вашої улюбленої форми тексту-заповнювача.
Вставляння закритого теґу HTML [<>]¶
Тепер, розгляньмо простий приклад потужної концепції замінників. Припустімо, ви хочете вставити самозакривний теґ <hr/>. Просто введіть <> і натисніть Control+J. Редактор розгорне цей фрагмент до такого тексту:
<|/>
Тут символ | відповідає поточному розташуванню курсора. Далі, ви можете ввести hr і натиснути Control+J, щоб пересунути курсор за кінець теґу. Цей фрагмент визначено ось так:
Trigger: <>
Template: <$1/>$2
Замінниками є комбінації символу долара ($) із цифрами. Після розгортання фрагмента у відповідь на натискання Control+J курсор спочатку буде розташовано на місці першого замінника (замінника із найменшим номером). Після повторного натискання Control+J курсор буде пересунуто до наступного замінника (замінника із наступним найменшим номером).
Вставити HTML теґ посилання [<a]¶
Усі теґи посилань у HTML мають однакову структуру. У них міститься атрибут href і якийсь текст між початковим і кінцевим теґами. Фрагмент для ефективного введення теґів посилань познайомить нас із додатковими можливостями замінників. Щоб скористатися цим фрагментом, просто введіть <a і натисніть Control+J. Редактор розгорне фрагмент до такого:
<a href="filename|"></a>
Крім того, буде позначено слово filename, а курсор розташовано над цим словом. Отже, ви зможете одразу почати введення справжньої назви файла, використовуючи чудову можливість Автоматичне доповнення, яку передбачено у редакторі. Щойно ви завершите введення назви файла, натисніть Control+J ще раз, щоб перевести курсор на позицію між теґами <a> і почати введення тексту для посилання. Після завершення введення тексту натисніть клавішу Control+J ще раз, щоб перейти до позиції після кінцевого теґу. Цей фрагмент визначено ось так:
Trigger: <a
Template: <a href="${1:filename}">${2*}</a>$3
Тут ми бачимо ще декілька нових можливостей. По-перше, замінник $1 став складнішим. Тепер він включає деякий типовий текст (слово filename). Якщо замінник містить типовий текст, замінник буде заміщено типовим текстом під час розгортання фрагмента. Крім того, під час переходів до замінника із типовим текстом за допомогою натискання клавіші Control+J програма автоматично позначатиме типовий текст. Таким чином, ви можете скористатися типовим текстом як нагадуванням про те, що вам слід заповнити певні важливі місця у шаблоні. Типовий текст для замінника можна вказати за допомогою такої синтаксичної конструкції: ${<число>:типовий текст}.
Ще однією новою можливістю є те, що у другому заміннику використано зірочку після цифри (${2*}). Цей означає, що замінник у шаблоні буде замінено на будь-який текст, який було позначено до розгортання шаблона. Щоб побачити, як це працює, позначте якийсь фрагмент тексту у редакторі, натисніть клавішу Control+J, введіть <a і натисніть клавішу Control+J ще раз. Шаблон буде розгорнуто до такого рядка:
<a href="filename">whatever text you selected</a>
Вставити HTML теґ зображення [<i]¶
Цей фрагмент дуже подібний до фрагмента для вставляння посилання HTML, який ми обговорювали вище. Він надає вам змогу швидко ввести теґ <img src="filename" alt="description" /> і здійснювати переходи між атрибутами src і alt:
Trigger: <i
Template: <img src="${1:filename}" alt="${2*:description}" />$3
Вставити довільний теґ HTML [<<]¶
Це надасть вам змогу вставити довільний повний теґ HTML (або загорнути позначений текст у теґ). Щоб скористатися цим, просто введіть << і натисніть ліву клавішу Ctrl. Якщо ви хочете загорнути позначений текст, спочатку позначте текст, натисніть ліву клавішу Ctrl, введіть <<, а потім натисніть ліву клавішу Ctrl знову. Редактор розгорне це до такого виразу:
<|></>
Введіть назву теґу, наприклад span, і натисніть Control+J. Результат буде таким:
<span>|</span>
Як бачите, кінцевий теґ автоматично заповнено рядком span. Цього вдалося досягти за допомогою ще однієї можливості замінників — віддзеркалення. Віддзеркалення працює так: якщо ви використали замінник у шаблоні декілька разів, другу і усі інші позиції буде автоматично заповнено тим, що ви введете на першій позиції, щойно буде натиснуто клавішу Control+J. Цей фрагмент визначено ось так:
Trigger: <<
Template: <$1>${2*}</$1>$3
Як ви бачите, перший замінник ($1) було вказано двічі, другий раз у завершальному тезі, де він просто скопіює усе, що ви ввели у початковому тезі.
Вставляння довільного теґу HTML із атрибутом класу [<c]¶
Це дуже схоже на наведений вище приклад вставляння довільного теґу, але тут потрібно вказати клас теґу:
Trigger: <c
Template: <$1 class="${2:classname}">${3*}</$1>$4
Ви зможете спочатку набрати назву теґу, натиснути Control+J, ввести назву класу, натиснути Control+J, ввести вміст теґу і натиснути Control+J востаннє, щоб вийти з теґу. Завершальний теґ буде додано автоматично.
Створення ваших власних фрагментів¶
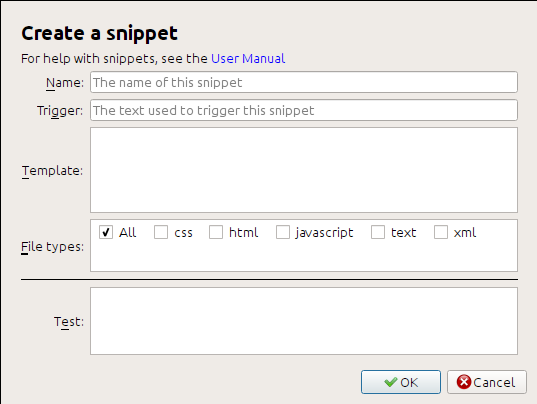
Фрагменти є дуже корисним елементом редактора, оскільки ви можете створювати власні фрагменти, які відповідають вашому стилю редагування. Для створення фрагментів послідовно скористайтеся пунктами Зміни → Налаштування → Параметри редактора → Керування фрагментами у вікні редактора книг. У відповідь буде відкрито просте у користуванні діалогове вікно, яке допоможе вам у створенні ваших фрагментів. Натисніть кнопку Додати фрагмент, і програма відкриє ось таке діалогове вікно:

Спочатку надайте вашому фрагменту назву. Назва має бути описовою, такою, яка допоможе вам шукати ваш фрагмент. Далі вкажіть перемикач. Перемикачем є текст, який слід набрати у редакторі до натискання Control+J, щоб програма розгорнула його до вашого фрагмента.
Далі вкажіть шаблон фрагмента. Вам слід почати з одного з наведених вище прикладів і внести до нього зміни відповідно до ваших потреб. Нарешті, вкажіть, для яких типів файлів слід активізувати цей фрагмент. Таким чином, ви можете мати декілька фрагментів із однаковими назвами, які будуть працювати по-різному у файлах різних типів.
Наступним кроком є тестування вашого щойно створеного фрагмента. Для тестування скористайтеся полем Перевірка, яке розташовано у нижній частині вікна. Введіть текст-перемикач і натисніть Control+J, щоб розгорнути фрагмент і перейти між замінниками.