Fragmenten¶
De calibre e-boek editor ondersteunt fragmenten. Een fragment is een stukje tekst dat ofwel dikwijls herbruikt wordt ofwel veel redundante tekst bevat. De editor laart u toe een fragment in te voegen met een paar toetsaanslagen. Bv veronderstel dat u dikwijls tags invoegt bij het bewerken van HTML bestanden, dan kan u simpelweg <a intikken en op Control+J drukken. De editor zal het uitbreiden tot:
<a href="filename"></a>
Niet alleen dat, het woord bestandsnaam zal worden geselecteerd, met de cursor eroverheen, zodat u eenvoudig de echte bestandsnaam kunt typen, met handige editorfunctie :ref: editor_auto_complete. En als u klaar bent met het typen van de bestandsnaam, druk opnieuw op Control+J en de cursor springt naar de positie tussen de <a> tags, zodat u eenvoudig de tekst voor de link kunt typen.
Het fragmentensysteem in de editor is zeer geavanceerd, er zijn een paar ingebouwde fragmenten en u kunt uw eigen fragmenten maken, aangepast aan uw bewerkingsstijl.
De volgende bespreking van de ingebouwde fragmenten zou de kracht van het fragmentensysteem moeten illustreren.
Notitie
U kunt ook snippets gebruiken in de invoervelden in het :guilabel: Zoeken & vervangen paneel, echter, plaatshouders (met Control+J om rond te springen) zullen niet werken.
De ingebouwde fragmenten¶
De ingebouwde fragmenten worden onder beschreven. Merk op dat u ze kunt negeren door uw eigen fragmenten te maken met dezelfde triggertekst.
Opvultekst [Lorem] invoegen¶
Het eerste ingebouwde fragment, en het eenvoudigste, is om vultekst in een document in te voegen. De vultekst is afkomstig uit De finibus bonorum et malorum een filosofisch werk van Cicero (vertaald naar Engels). Om het te gebruiken, typ gewoon `` Lorem ‘’ in een HTML-bestand en druk op Control+J. Het wordt vervangen door een paar alinea’s vultekst.
De definitie van dit fragment is heel eenvoudig, de triggertekst is gedefinieerd als ``Lorem’’ en de sjabloon is gewoon gedefinieerd als de letterlijke tekst om in te voegen. U kunt het gemakkelijk aanpassen om uw favoriete vultekst te gebruiken.
Een zelfsluitende HTML tag [<>] invoegen¶
Laten we nu een gemakkelijke voorbeeld van het krachtige concept plaatshouders bekijken. Stel dat u de zelfsluitende tag <hr/> wil invoegen. Tik gewoon <> en druk op Control+J, de editor breid het fragment uit naar:
<|/>
Het | symbool stelt hier de huidige cursorpositie voor. U kan dan hr tikken en op Control+J drukken om de cursor achter het einde van de tag te plaatsen. Dit fragment is gedefinieerd als:
Trigger: <>
Template: <$1/>$2
Plaatshouders zijn gewoon het dollar ($) teken, gevolgd door een nummer. Als het fragment wordt uitgebreid door Control+J te drukken, komt de cursor bij de eerste plaatshouder (de plaatshouder met het laagste nummer). Als u nogmaals Control+J drukt, springt de cursor naar de volgende (de plaatshouder met het eerstvolgende nummer).
Een HTML link tag [<a] invoegen¶
HTML link tags delen een gemene structuur. Ze hebben een href attribuut en wat tekst tussen de open- en sluittag. Een fragment om het intikken efficiënter te maken leidt ons tot meer functies van plaatshouders. Om dit fragment te gebruiken, tik gewoon <a en druk op Control+J. De editor breidt dit uit tot:
<a href="filename|"></a>
Niet alleen dat, het woord bestandsnaam zal worden geselecteerd, met de cursor eroverheen, zodat u eenvoudig de echte bestandsnaam kunt typen, met de handige editorfunctie :ref: editor_auto_complete. En als u klaar bent met het typen van de bestandsnaam, druk opnieuw op Control+J en de cursor springt naar de positie tussen de <a> tags, zodat u eenvoudig de tekst voor de link kunt typen. Als u klaar bent met de tekst, druk weer op Control+J om voorbij de sluittag te springen. Dit fragment heet:
Trigger: <a
Template: <a href="${1:filename}">${2*}</a>$3
Er zijn hier enkele nieuwe functies. Eerst, de $1 plaatshouder werd complexer. Er is nu wat standaard tekst inbegrepen (het woord bestandsnaam). Als een plaatshouder standaard tekst bevat, vervangt de plaatshouder de standaard tekst als het fragment wordt uitgebreid. En als u naar een plaatshouder met standaard tekst springt met Control+J wordt de tekst geselecteerd. Zo kan u standaard tekst gebruiken als geheugensteuntje om belangrijke stukken van de sjabloon in te vullen. U kan standaard tekst specificeren voor een plaatshouder met de syntax: ${<number>:default text}.
De andere nieuwe functie is dat de tweede plaatshouder achter een asterisk heeft (${2*}). Dit wil zeggen dat de plaatshouder elke tekst die was geselecteerd voor het uitbreiden van de sjabloon vervangt. Om dit in actie te zien, selecteer wat tekst in de editor, druk Control+J tik <a en druk terug op Control+J, de sjabloon wordt uitgebreid tot:
<a href="filename">whatever text you selected</a>
Een HTML afbeelding tag [<i] invoegen¶
Dit lijkt veel op het HTML link invoegen, zoals boven gezien. Het laat u toe snel een <img src="filename" alt="description" /> tag in te voegen en te springen tussen de src en alt attributen:
Trigger: <i
Template: <img src="${1:filename}" alt="${2*:description}" />$3
Een willekeurige HTML tag [<<] invoegen¶
Hiermee kunt u een willekeurige volledige HTML-tag invoegen (of eerder geselecteerde tekst in de tag laten teruglopen). Om het te gebruiken, typt u gewoon ‘’<<’’ en drukt u op Control+J. Als u de geselecteerde tekst wilt teruglopen, selecteert u eerst de tekst, drukt u op Control+J Typ vervolgens ‘’<<’’ en druk op Control+J opnieuw. De editor zal het uitbreiden tot:
<|></>
Tik de tag naam, bijvoorbeeld: span en druk op Control+J, dit resulteert in:
<span>|</span>
Merk op dat de sluittag automatisch met span gevuld werd. Dit wordt bereikt met weer een andere functie van plaatshouders, spiegelen. Spiegelen betekent gewoon dat als u een plaatshouder meer dan eens specificeert in een sjabloon, de tweede en alle verdere posities automatisch gevuld worden met wat u in de eerste intikte als u op Control+J drukt. De definitie voor dit fragment is
Trigger: <<
Template: <$1>${2*}</$1>$3
Zoals u ziet werd de eerste plaatshouder ($1) twee keer gespecificeerd, de tweede keer in de sluittag, wat gewoon kopieert eerder wat u in de openingstag intikt.
Een willekeurige HTML tag invoegen met een class attribuut [<c]¶
Lijkt sterk op het willekeurige tag invoegen voorbeeld boven, veronderstelt enkel dat u een class voor de tag wil specificeren:
Trigger: <c
Template: <$1 class="${2:classname}">${3*}</$1>$4
Dit laat u toe eerst de tagnaam in te tikken, druk Control+J, tik de class naam, druk Control+J, tik de inhoud van de tag en druk een laatste keer Control+J om uit de tag te springen. De sluittag wordt automatisch ingevuld.
Uw eigen fragmenten maken¶
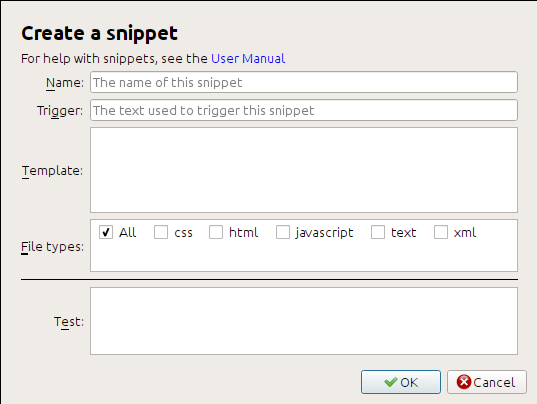
Fragmenten zijn echt tof omdat u ze voor uzelf kan maken volgens uw bewerkstijl. Om eigen fragmenten te maken, ga naar Bewerken → Voorkeuren → Editor instellingen → Beheer fragmenten in de editor. U krijgt een gemakkelijk te gebruiken pop-up dialoog om uw eigen fragmenten te creëren. Klik gewoon op de Add snippet en u ziet deze dialoog:

Geef uw fragment eerst een naam, iets beschrijvend om het later te helpen identificeren. Specificeer dan de trigger. De trigger is gewoon de tekst die u in de editor in tikt vooraleer Control+J te drukken om het fragment uit te breiden.
Specificeer dan de fragment sjabloon. Begin best met een voorbeeld boven en pas het aan uw noden aan. Als laatste, specificeer voor welke bestandstypes het fragment moet dienen. Zo kan u verschillende fragmenten hebben met dezelfde trigger die anders werken in verschillende bestandstypes.
De volgende stap is uw nieuw fragment testen. Gebruik de Test ruimte onderaan. Tik de triggertekst in en druk Control+J om het fragment uit te breiden en tussen plaatshouders te springen.